web前端框架是如何工作的?
![]() 游客
2025-04-21 09:51:01
3
游客
2025-04-21 09:51:01
3
在数字化的今天,Web前端框架已经成为构建互联网应用不可或缺的工具之一。这些强大的工具帮助开发者快速、有效地构建用户界面,提升了网页的性能和用户体验。Web前端框架是如何工作的呢?本文将从基础出发,细致解读Web前端框架的工作原理、主要组件以及它们是如何帮助开发者提高开发效率的。
前端框架基础概述
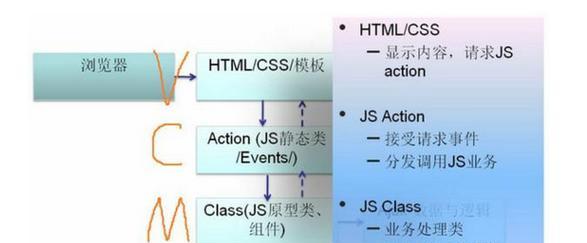
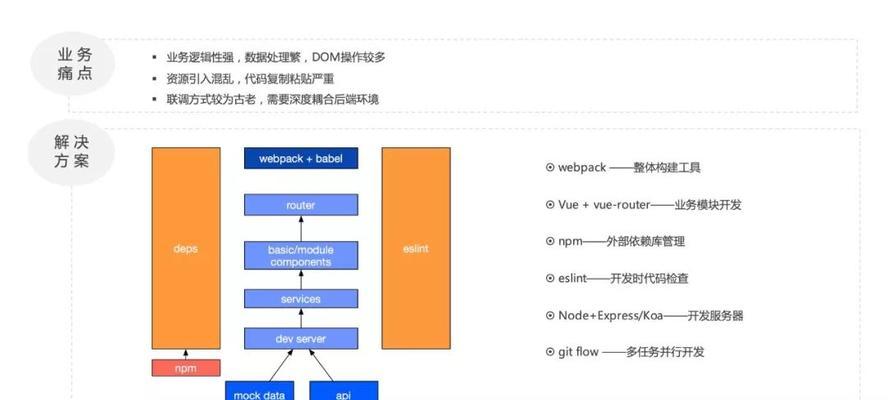
Web前端框架是基于网页浏览器执行的前端技术的,它包括HTML、CSS和JavaScript。其核心作用是简化并加速开发流程,减少重复工作,提供可复用的代码模块。这些框架按照设计模式构建,通常包括用户界面组件、路由管理、状态管理等关键功能。

工作原理解析
模块化
核心关键词:模块化、组件化、Web组件
长尾关键词:模块化前端开发、组件化设计模式
前端框架通过将网页分解为可独立开发、测试和复用的模块,即组件,大大提高了开发效率。每个组件都拥有自己的HTML结构、CSS样式以及JavaScript逻辑。这使得开发者能够在不同的项目中重复使用同一组件,减少了代码的冗余性,并增强了代码的可维护性。
组件生命周期
核心关键词:组件生命周期、状态管理
长尾关键词:组件生命周期钩子、组件状态更新机制
Web前端框架中的每个组件都具有一个生命周期,这个生命周期包括创建、挂载、更新和卸载等阶段。开发者可以通过生命周期钩子来控制组件在各个阶段的行为,比如在组件挂载前进行初始化设置,在更新后执行特定的逻辑。
路由管理
核心关键词:路由、单页应用(SPA)
长尾关键词:前端路由管理、SPA路由机制
单页应用(SPA)是现代Web前端框架常见的应用形式。框架提供的路由管理功能使开发者能够根据不同的URL地址动态加载不同的视图,而无需重新加载整个页面。这不仅提升了应用的性能,还提供了更加流畅的用户体验。
状态管理
核心关键词:状态管理、数据流
长尾关键词:前端状态管理库、组件间通信机制
状态管理是指管理应用中数据流和状态的方式。前端框架提供了集中式的状态管理解决方案,允许组件间以可预测和可追踪的方式进行通信。这对于复杂应用的开发至关重要,有助于维护数据的一致性和同步状态。

深度指导:一步步了解框架功能
选择框架
选择合适的前端框架是开始工作的第一步。目前市面上流行的框架有React、Vue和Angular等,每个框架都有自己的特点和适用场景。
基础搭建
以React为例,通过create-react-app这样的脚手架工具可以快速搭建项目基础环境,创建项目结构,配置好开发所需的依赖项和工具链。
组件开发
在框架搭建好之后,开发者可以着手进行组件的开发。组件的创建通常涉及到定义组件结构、样式和逻辑。框架提供了声明式语法,使得开发者能够以一种更直观、高效的方式来编写界面。
路由与状态管理
框架通常会提供插件或库来实现路由和状态管理。开发者可以轻松集成这些工具,并在项目中配置它们以实现所需的页面跳转和数据管理功能。
优化与构建
框架提供了一系列优化工具和构建步骤,帮助开发者在生产环境中优化应用的加载速度和运行效率。这些优化包括代码分割、压缩和懒加载等技术。

常见问题和实用技巧
问题:如何选择合适的前端框架?
技巧:根据项目需求、团队熟悉程度以及社区支持进行选择。评估框架的生态、文档和未来的兼容性。
问题:前端框架是否适用于所有类型的Web项目?
技巧:对于小型项目或原型开发,使用框架可能略显臃肿。但对于大型复杂的应用,框架能大幅提升开发效率和维护性。
问题:Web前端框架的学习曲线如何?
技巧:大部分框架都有一套清晰的文档和教程。虽然开始时可能需要一定的时间来学习,但一旦掌握,会大大提高工作效率。
结语
综合以上所述,Web前端框架为现代Web应用的开发提供了一套高效、可维护的解决方案。通过模块化组件的构建,路由管理和状态管理,开发者能够快速构建出具备高性能和良好用户体验的Web应用。掌握并熟练运用这些框架是当今前端开发者必备的技能之一。通过本文的介绍,相信你对Web前端框架有了更深入的理解,并能在今后的项目中更加得心应手。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《web前端框架是如何工作的?》
标签:
- 上一篇: CSS网格布局是现代网页设计的终极解决方案吗?
- 下一篇: 关系数据库的三大要素包括哪些?
- 搜索
- 最新文章
- 热门文章
-
- 百度网站优化排名如何提升?有效策略是什么?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 网站优化方案怎么制定?常见问题有哪些解决方法?
- 企业SEO优化排名要怎样提升?提升策略和常见问题解答?
- 北京seo优化外包服务有哪些优势?如何选择合适的外包公司?
- 网站建设深圳有哪些优势?如何选择深圳网站建设服务?
- 龙口网站制作流程是怎样的?
- 网站优化推广seo有哪些有效策略?
- SEO关键词如何优化?掌握这些技巧提升网站排名!
- SEO优化的核心是什么?如何有效提升网站排名?
- 网站手机版排名seo怎么做?有哪些优化策略?
- SEO网站优化排名的要求是什么?如何满足这些要求以提升网站排名?
- SEO优化收费标准是什么?如何避免额外费用?
- 做网站设计时应该注意哪些细节?
- SEO优化的标准流程是怎样的?流程执行中可能会遇到哪些问题?
- 网站优化步骤有哪些?如何一步步提升网站SEO效果?
- 如何进行SEO查询优化?有哪些工具可以使用?
- 网站关键词的选择和优化方法是什么?
- SEO优化外包服务值得信赖吗?外包中应注意什么?
- 热门tag
- 标签列表