jQuery基础DOM操作?掌握jQueryDOM操作的要点
![]() 游客
2025-04-21 10:34:01
2
游客
2025-04-21 10:34:01
2
随着现代网页设计的复杂性日益增加,对JavaScript框架的依赖也越来越高。jQuery作为一个轻量级的、跨浏览器的JavaScript库,因其简化DOM操作、事件处理、动画和Ajax交互而受到广泛欢迎。今天,让我们深入探讨jQuery基础DOM操作的要点,帮助您更高效地掌握这一技能。
初识jQuery与DOM操作
在开始之前,我们需要明白什么是DOM操作。DOM(文档对象模型)是一个跨平台和语言无关的接口,允许程序和脚本动态地访问和更新文档的内容、结构和样式。通过DOM操作,我们可以对网页上的元素进行添加、删除、修改等操作。
jQuery简化了这些操作,它提供了一系列简单的API,让开发者可以轻松地选择元素、改变它们的属性、内容和样式,甚至处理事件。掌握jQueryDOM操作的要点是每个前端开发者必须跨越的门槛。

如何正确地选择DOM元素
选择元素是进行任何DOM操作的第一步。使用jQuery,选择元素的语法简洁而强大:
```javascript
$(selector).action();
```
其中`selector`是CSS选择器,用于指定我们要选择的元素,而`action`则是我们对这些元素要执行的操作。
常用的选择器
基本选择器:如`id`(id选择器)、`.class`(类选择器)、`element`(元素选择器)等。
复合选择器:如`div,p`(同时选择div和p元素)。
层级选择器:如`ulli`(选择所有ul元素下的li子元素)。
过滤选择器:如`:first`(选择第一个匹配元素)、`:even`(选择偶数位置的元素)等。
使用选择器的示例
```javascript
//选择id为"myId"的元素并改变其内容
$("myId").text("新的文本内容");
//选择所有class为"myClass"的元素并给它们添加一个样式
$(".myClass").css("color","red");
```

修改元素内容和属性
修改元素内容和属性是jQueryDOM操作中非常常见的需求。jQuery为这些操作提供了丰富的API。
修改内容
`.text()`:获取或设置匹配元素中每个元素的文本内容。
`.html()`:获取或设置匹配元素中每个元素的HTML内容。
`.val()`:获取或设置表单元素的值。
修改属性
`.attr()`:获取或设置匹配元素中每个元素的一个或多个属性值。
`.prop()`:获取或设置匹配元素中每个元素的一个或多个属性值,主要用于布尔值属性。
示例
```javascript
//修改所有class为"myClass"的元素的文本内容
$(".myClass").text(function(index,text){
returntext+"-修改后";
});
//修改输入框的值
$("input").val("新的值");
```

创建和添加新元素
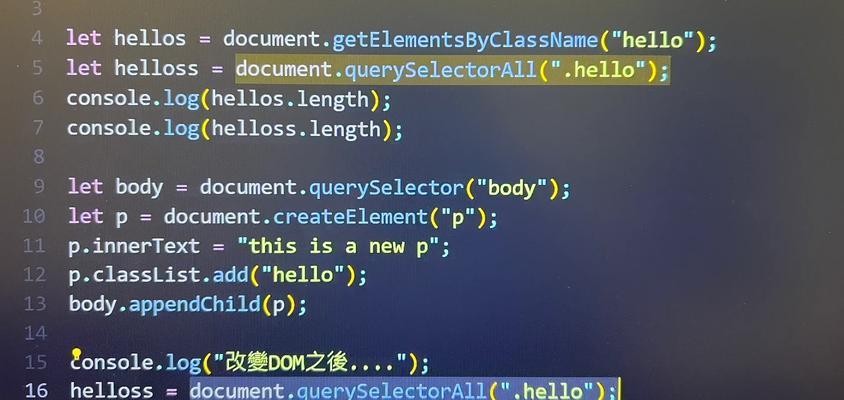
有时候,我们需要在DOM中创建新的元素并将其添加到页面中。使用jQuery,这些操作变得轻而易举。
创建元素
`$(html)`:允许我们根据提供的HTML标记字符串创建新的元素。
添加元素
`.append()`:在每个匹配元素的内部末尾插入内容。
`.prepend()`:在每个匹配元素的内部开头插入内容。
`.after()`:在每个匹配元素之后插入内容。
`.before()`:在每个匹配元素之前插入内容。
示例
```javascript
//创建一个新的p元素并添加到body的末尾
$("body").append("
这是一个新段落
");//在所有li元素之前添加一个新li元素
$("li").before("
```
删除和替换元素
当需要从页面中删除某些元素,或者需要替换它们时,jQuery同样提供了一些非常有用的方法。
删除元素
`.remove()`:移除匹配的元素中的所有元素。
替换元素
`.replaceWith()`:将所有匹配的元素替换为提供的新内容。
示例
```javascript
//删除id为"removeMe"的元素
$("removeMe").remove();
//将所有class为"oldClass"的元素替换为新的元素
$(".oldClass").replaceWith("新元素");
```
事件处理
事件处理是Web开发中不可或缺的部分。jQuery提供了强大而灵活的事件处理机制。
常用的事件类型
`.click()`:绑定点击事件。
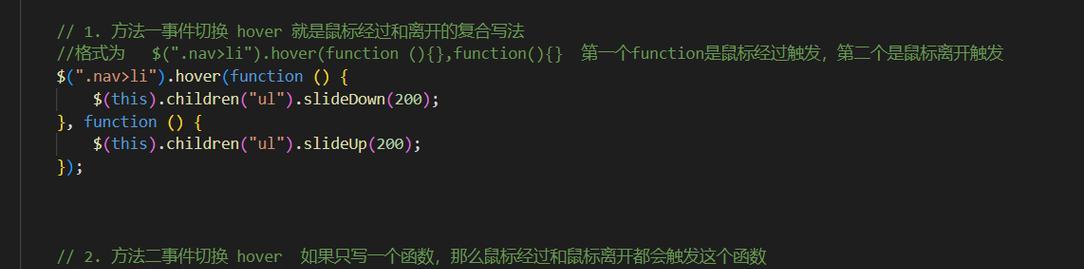
`.hover()`:绑定鼠标悬停事件。
`.focus()`和`.blur()`:分别用于绑定获得焦点和失去焦点的事件。
`.submit()`:绑定提交表单的事件。
示例
```javascript
//当点击id为"myButton"的按钮时执行操作
$("myButton").click(function(){
alert("按钮被点击!");
});
```
理解和应用jQuery的链式操作
链式操作是jQuery一个非常酷的特性,允许我们在一个元素上执行多个操作,而不需要重复选择元素。这使得代码更加简洁和高效。
如何使用链式操作
只需在每个方法后不加分号,继续写下一行代码即可。
示例
```javascript
//链式操作示例
$("myElement")
.css("color","blue")
.text("这是一个链式操作示例")
.append("更多内容");
```
与展望
掌握jQuery基础DOM操作是前端开发中不可或缺的技能。通过本篇文章的介绍,您应该对如何使用jQuery进行基本的DOM操作有了一个全面的认识。在实际开发中,灵活运用jQuery的API,您将能以更高的效率完成任务。
随着技术的不断进步,前端开发的工具和框架也在快速演变。虽然jQuery仍是许多开发者的选择,但新的前端工具如React、Vue等也在迅速崛起。建议您在掌握jQuery的基础上,也关注并学习这些新兴技术,以保持您的技术栈始终处于行业前沿。
综合以上,熟练掌握jQuery基础DOM操作的要点,将为您打开通往更广阔前端世界的大门。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《jQuery基础DOM操作?掌握jQueryDOM操作的要点》
标签:
- 上一篇: “PHP是世界上最好的语言”梗的起源是什么?
- 下一篇: 如何快速定位网站服务器?
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 百度网站优化排名如何提升?有效策略是什么?
- 什么叫网站优化?网站优化的好处是什么?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- 网站优化方案怎么制定?常见问题有哪些解决方法?
- 企业SEO优化排名要怎样提升?提升策略和常见问题解答?
- 网站建设深圳有哪些优势?如何选择深圳网站建设服务?
- 龙口网站制作流程是怎样的?
- 网站优化推广seo有哪些有效策略?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- SEO关键词如何优化?掌握这些技巧提升网站排名!
- SEO优化的核心是什么?如何有效提升网站排名?
- 北京seo优化外包服务有哪些优势?如何选择合适的外包公司?
- 网站手机版排名seo怎么做?有哪些优化策略?
- SEO网站优化排名的要求是什么?如何满足这些要求以提升网站排名?
- 如何优化网站关键词排名?有哪些有效策略?
- 网站优化步骤有哪些?如何一步步提升网站SEO效果?
- 如何进行SEO查询优化?有哪些工具可以使用?
- 网站关键词的选择和优化方法是什么?
- SEO优化收费标准是什么?如何避免额外费用?
- 热门tag
- 标签列表