如何实现js数组对象去重?五种常用方法解析
![]() 游客
2025-04-21 09:17:01
3
游客
2025-04-21 09:17:01
3
在前端开发过程中,我们经常会遇到需要对数组对象进行去重的情况。由于JavaScript对象的复杂性,去重操作可能需要根据特定的属性或条件来进行。本文将为读者介绍五种常用的js数组对象去重方法,帮助您高效解决去重问题。
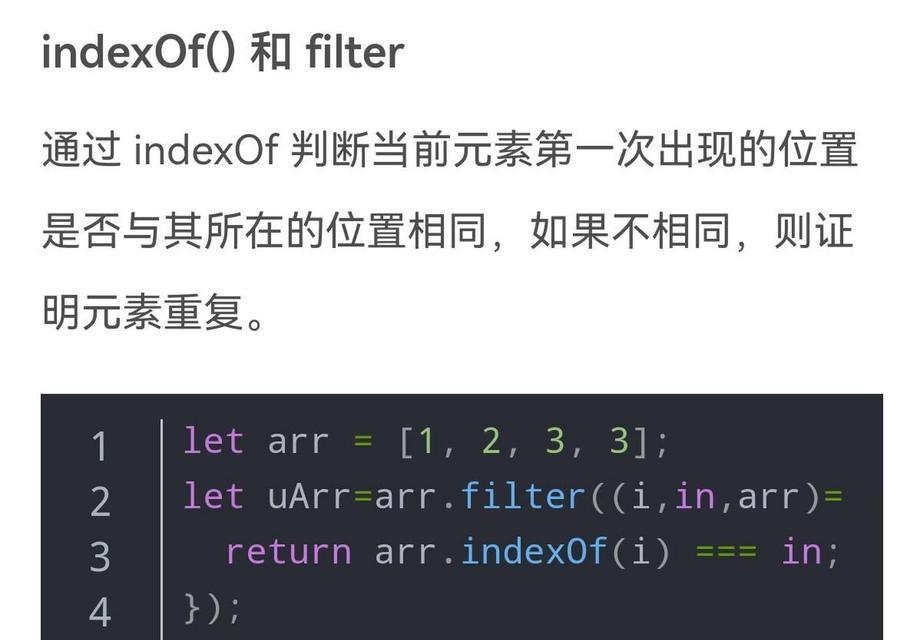
一、使用`filter`方法结合`indexOf`
当我们需要基于数组对象中的某个特定属性进行去重时,`filter`方法与`indexOf`方法的结合使用是一种非常直观的解决方案。
```javascript
functionuniqueByProperty(array,key){
returnarray.filter((item,index,self)=>{
returnself.findIndex(t=>(t[key]===item[key]))===index;
});
//示例
constitems=[
{id:1,name:"张三"},
{id:2,name:"李四"},
{id:1,name:"张三"},
console.log(uniqueByProperty(items,'id'));
```
在这个方法中,我们对数组进行遍历,通过比较当前元素的指定属性值是否是第一个被找到的位置来决定是否保留该元素。

二、利用`Set`对象去重
`Set`对象是ES6中新增的,它可以存储任何类型的唯一值。结合`JSON.stringify`,我们可以实现对包含对象的数组进行去重。
```javascript
functionuniqueWithSet(array){
constset=newSet();
array.forEach(item=>{
constkey=JSON.stringify(item);
if(!set.has(key)){
set.add(key);
});
returnArray.from(set).map(item=>JSON.parse(item));
//示例
constitems=[
{id:1,name:"张三"},
{id:2,name:"李四"},
{id:1,name:"张三"},
console.log(uniqueWithSet(items));
```
需要注意的是,由于`JSON.stringify`对特殊对象(如日期或函数)可能不适用,这种方法存在一定的局限性。

三、使用`reduce`方法
`reduce`方法是处理数组时的强大工具,我们可以利用它进行更复杂的去重操作。
```javascript
functionuniqueByReduce(array,key){
returnarray.reduce((accumulator,current)=>{
constx=accumulator.find(item=>item[key]===current[key]);
if(!x){
accumulator.push(current);
returnaccumulator;
},[]);
//示例
constitems=[
{id:1,name:"张三"},
{id:2,name:"李四"},
{id:1,name:"张三"},
console.log(uniqueByReduce(items,'id'));
```
`reduce`方法可以让我们自由地定义累加器的行为,从而实现较为复杂的去重逻辑。

四、结合`Map`对象去重
`Map`是ES6中新增的另一种数据结构,它能够让我们存储键值对,且其键可以是任何类型的值。利用`Map`对象,我们可以轻松实现数组对象的去重。
```javascript
functionuniqueByMap(array){
constmap=newMap();
array.forEach(item=>{
if(!map.has(item.id)){
map.set(item.id,item);
});
returnArray.from(map.values());
//示例
constitems=[
{id:1,name:"张三"},
{id:2,name:"李四"},
{id:1,name:"张三"},
console.log(uniqueByMap(items));
```
使用`Map`对象去重通常效率较高,尤其适合需要基于数组对象的某个属性进行去重的场景。
五、利用第三方库如lodash
当项目中已经包含了像lodash这样的第三方库,利用其提供的去重函数`_.uniqBy`可以非常简便地实现数组对象的去重。
```javascript
//引入lodash库
//
functionuniqueWithLodash(array,key){
return_.uniqBy(array,key);
//示例
constitems=[
{id:1,name:"张三"},
{id:2,name:"李四"},
{id:1,name:"张三"},
console.log(uniqueWithLodash(items,'id'));
```
使用lodash库可以简化代码,但需注意引入外部依赖。
通过以上五种方法的介绍,我们已经了解了如何根据不同的需求和场景,对JavaScript中的数组对象进行去重。每种方法都有其特点和适用范围,你可以根据实际的项目需求和环境来选择最适合的方法。
在编写代码时,考虑代码的可维护性和性能,选择最合适的去重策略。了解每种方法的潜在限制,例如`JSON.stringify`可能不适用于包含复杂对象的数组,有助于避免潜在的错误和性能问题。
希望这些方法能够帮助你解决项目中遇到的数组对象去重问题,提升开发效率和程序质量。如果你还有其他疑问或想进一步探讨相关话题,欢迎留言讨论。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《如何实现js数组对象去重?五种常用方法解析》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 百度网站优化排名如何提升?有效策略是什么?
- 搜索引擎优化SEO是什么意思?
- 什么叫网站优化?网站优化的好处是什么?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- 网站优化方案怎么制定?常见问题有哪些解决方法?
- 企业SEO优化排名要怎样提升?提升策略和常见问题解答?
- 龙口网站制作流程是怎样的?
- 网站优化推广seo有哪些有效策略?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- SEO关键词如何优化?掌握这些技巧提升网站排名!
- 北京seo优化外包服务有哪些优势?如何选择合适的外包公司?
- 网站建设深圳有哪些优势?如何选择深圳网站建设服务?
- 网站手机版排名seo怎么做?有哪些优化策略?
- SEO网站优化排名的要求是什么?如何满足这些要求以提升网站排名?
- SEO优化的核心是什么?如何有效提升网站排名?
- 网站优化步骤有哪些?如何一步步提升网站SEO效果?
- 如何进行SEO查询优化?有哪些工具可以使用?
- 网站关键词的选择和优化方法是什么?
- SEO优化收费标准是什么?如何避免额外费用?
- 热门tag
- 标签列表