10个CSS3动效响应式设计的含义是什么?
![]() 游客
2025-04-21 17:17:01
3
游客
2025-04-21 17:17:01
3
随着网页设计的不断发展,CSS3动效响应式设计成为了网站开发中的一大趋势。响应式设计能够确保网站在不同设备上都有良好的视觉效果和用户体验,而CSS3的动画效果则给网页带来了更多的活力和交互性。本文将深入探讨10个CSS3动效响应式设计的含义及其应用,帮助您在网页设计中运用这些技巧,以吸引更多用户,并提升网站的整体质量。
一、什么是响应式设计?
响应式设计是一种网页设计方法,目的是使网站在各种尺寸的屏幕上都能保持良好的布局和可读性。这意味着无论用户是使用桌面电脑、平板电脑还是手机访问,网站都能自动调整内容,以适应不同的屏幕尺寸和分辨率。

二、CSS3动效的重要性
CSS3动效则是指利用CSS3的特性实现的动画效果,它不仅可以增强网站的视觉吸引力,还可以提高用户的互动体验。CSS3动画相比JavaScript具有更好的性能和更简单的实现方式,同时它也支持响应式设计。

三、10个CSS3动效响应式设计的含义
1.Transitions(过渡效果)
过渡效果是一种平滑的动画,通常用于改变元素的状态,如鼠标悬停时的颜色变化。响应式设计中,过渡可以用来在不同设备上提供一致的动画效果。
2.Transform(变形效果)
变形效果可以改变元素的形状、大小或位置,包括旋转、缩放、倾斜和移动等。在响应式设计中,变形效果能够根据屏幕大小和分辨率,调整元素的呈现方式。
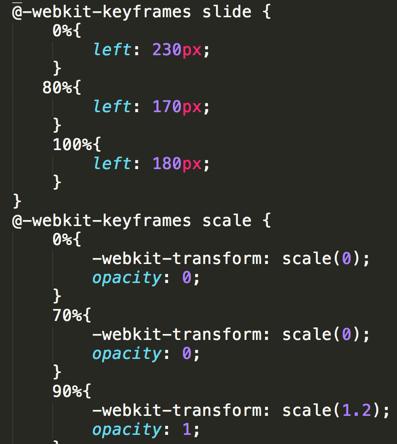
3.Animations(动画)
动画使开发者能够创建更复杂的动画序列,可以定义关键帧来控制动画的每个阶段。在响应式网站设计中,动画可以引导用户的注意力,强调特定的内容或操作。
4.Flexbox(弹性盒子)
Flexbox是一种布局模式,它提供了一种更加灵活的方式来排列元素。它非常适合响应式设计,因为它能够在不同屏幕尺寸之间平滑地调整布局。
5.Grid(网格布局)
CSS网格布局提供了一种二维布局系统,使网页设计师能够更容易地构建复杂的布局结构。它同样适用于响应式设计,可以简单地创建跨浏览器和设备的网格布局。
6.MediaQueries(媒体查询)
媒体查询是响应式设计的关键技术之一,它允许CSS根据设备的特性(如屏幕宽度、高度等)应用不同的样式。媒体查询确保内容在不同设备上的适应性。
7.ResponsiveUnits(响应式单位)
CSS3引入了视口宽度(vw)、视口高度(vh)、视口最小宽度(vmin)和视口最大宽度(vmax)等新的长度单位,这些单位能够更好地配合响应式设计。
8.ViewportMetaTag(视口元标签)
在HTML的
部分添加viewport元标签,可以控制网页的布局在移动设备上的表现。通过设置合适的视口属性,可以使网站在移动设备上更加友好。9.REMUnits(相对字体大小单位)
REM(RootEM)单位允许开发者设置基于根元素(通常是)字体大小的相对长度单位。它在响应式设计中非常有用,因为字体大小可以根据根元素的变化而变化。
10.DeviceOrientation(设备方向)
CSS3支持检测设备的方向并应用特定的样式,这对于创建在手机和平板电脑上表现良好的响应式网站尤为重要。

四、使用CSS3动效响应式设计时的注意事项
1.性能优先:在使用动效时,确保它们不会对网站加载速度产生负面影响。
2.用户体验:动效的目的是增强用户体验,而不是干扰用户。确保动效的使用有助于提升用户与网站的交互。
3.兼容性:虽然CSS3在现代浏览器中的支持度很高,但仍然需要考虑到不同浏览器的兼容性问题。
4.简化动效:过度的动效可能会让用户感到不适或分散注意力。在设计时应追求简洁而有效的动效。
5.响应式测试:在不同的设备和浏览器上测试响应式设计,确保在各种情况下都能提供良好的体验。
五、
CSS3动效响应式设计的运用为网页带来了全新的视觉和交互体验,它通过灵活的布局和动态效果,使网站能够适应各种屏幕尺寸和设备。通过上述的10个动效响应式设计技巧,网页设计师可以创造出更具吸引力和互动性的网站,从而提升用户体验和网站的成功率。在实现这些效果时,记得始终关注性能、用户体验和兼容性,以确保网站的整体质量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《10个CSS3动效响应式设计的含义是什么?》
标签:CSS3
- 上一篇: 谷歌seo吧有哪些热门讨论?
- 下一篇: js中bean类是如何定义的?常见定义方式有哪些?
- 搜索
- 最新文章
- 热门文章
-
- 百度网站优化排名如何提升?有效策略是什么?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- 网站优化方案怎么制定?常见问题有哪些解决方法?
- SEO优化的核心是什么?如何有效提升网站排名?
- 企业SEO优化排名要怎样提升?提升策略和常见问题解答?
- 北京seo优化外包服务有哪些优势?如何选择合适的外包公司?
- 网站建设深圳有哪些优势?如何选择深圳网站建设服务?
- 龙口网站制作流程是怎样的?
- SEO关键词如何优化?掌握这些技巧提升网站排名!
- 做网站设计时应该注意哪些细节?
- 网站手机版排名seo怎么做?有哪些优化策略?
- SEO网站优化排名的要求是什么?如何满足这些要求以提升网站排名?
- 网站优化步骤有哪些?如何一步步提升网站SEO效果?
- 网站关键词的选择和优化方法是什么?
- SEO优化收费标准是什么?如何避免额外费用?
- SEO优化的标准流程是怎样的?流程执行中可能会遇到哪些问题?
- 建设网站制作需要考虑哪些因素?
- 如何进行SEO查询优化?有哪些工具可以使用?
- SEO优化外包服务值得信赖吗?外包中应注意什么?
- 热门tag
- 标签列表