CSS3中Felx布局属性是什么?
![]() 游客
2025-04-22 11:34:01
5
游客
2025-04-22 11:34:01
5
在网页设计领域,布局技术一直在不断演进,CSS3的Flex布局是其中一项重要的进步。Flex布局(FlexibleBoxLayout)提供了一种更加灵活的方式来布局、对齐和分配容器内的项目空间,即使它们的大小未知或是动态变化的。接下来,我们将深入探讨CSS3中的Flex布局属性,以及如何使用这些属性来构建响应式且易于维护的网页布局。
Flex布局基础知识
Flex布局是什么?
Flex布局是一种用于按行或按列布局元素的模型。当容器设置为flex布局后,它的子元素会以最适合的方式排布,并且这些子元素的宽度或高度会自动调整以适应可用空间。
如何开启Flex布局?
要创建一个flex布局容器,只需要在CSS中为父元素设置`display`属性为`flex`或`inline-flex`:
```css
.container{
display:flex;/*或者inline-flex*/
```

Flex容器的属性
Flex容器的主轴和交叉轴
在flex布局中,水平方向为主轴(mainaxis),垂直方向为交叉轴(crossaxis)。理解这个概念对后续掌握各种布局属性至关重要。
Flex容器的常见属性包括:
`flexdirection`:定义主轴的方向。
`flexwrap`:定义子元素换行的处理方式。
`flexflow`:是`flexdirection`和`flexwrap`的简写。
`justifycontent`:定义子元素在主轴上的对齐方式。
`alignitems`:定义子元素在交叉轴上的对齐方式。
`aligncontent`:定义多根主轴线的对齐方式,当只有一根主轴线时无效。

Flex项目属性
Flex项目上的属性包括:
`flexgrow`:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
`flexshrink`:定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
`flexbasis`:定义在分配多余空间之前,项目占据的主轴空间。默认值为auto,即项目的本来大小。
`flex`:是`flexgrow`,`flexshrink`和`flexbasis`的简写,默认值为01auto。后两个属性可选。
`alignself`:允许单个项目有不同于其他项目的对齐方式,可覆盖`alignitems`属性。

实际应用Flex布局
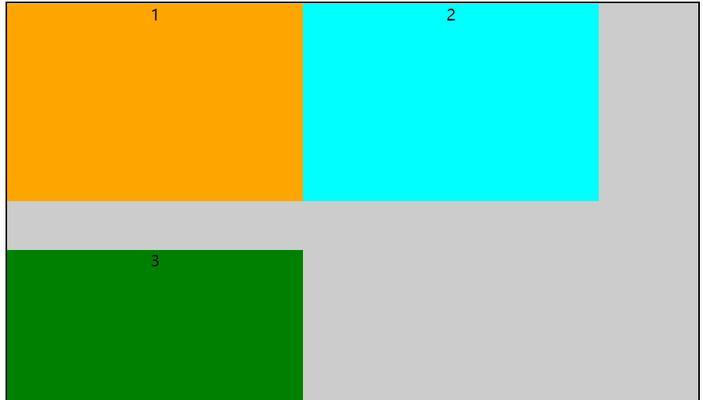
了解了Flex布局的基本概念和属性后,我们可以通过一个简单的例子来展示如何实际应用这些属性:
```html
```
在上述代码中,`.flex-container`被设置为flex布局,其子元素将沿水平方向排列,并且当容器宽度不足以容纳所有子元素时,子元素将换行显示。子元素在主轴上分散对齐,而在交叉轴上居中对齐。
Flex布局的常见问题和解决方案
1.Flex项目宽度不一致如何处理?
为解决这一问题,可以给子元素指定`flex-basis`的值,或是使用`flex-grow`属性让所有子元素平均分配空间。
2.如何防止Flex项目换行?
将`flex-wrap`属性设置为`nowrap`即可防止子元素换行,它们将根据`flex-direction`属性的值,在一行内水平或垂直排列。
3.如何实现响应式布局?
利用`flex`属性的缩放功能和`flex-wrap`的换行功能,可以创建高度响应式的布局。在不同屏幕尺寸下,子元素可以适应性地调整其大小和排列方式。
优化Flex布局的技巧
1.利用媒体查询进行布局调整
媒体查询允许我们为不同屏幕尺寸设置不同的样式规则,例如:
```css
@media(max-width:600px){
.flex-container{
flex-direction:column;
```
2.使用命名空间进行样式组织
为了避免样式冲突,可以考虑使用CSS命名空间来组织样式。
3.理解和应用百分比宽度
在Flex布局中,子元素的`flex-basis`属性和`width`属性可以使用百分比值,这有助于创建更为灵活和适应性强的布局。
结语
CSS3的Flex布局为前端开发者提供了强大的工具,以创建更为复杂和灵活的布局结构。通过掌握本文所述的各种属性和技巧,你可以有效地利用Flex布局来优化你的网页设计,并且提升用户的交互体验。现在,你应该已经具备了将理论应用到实践的能力,并能够灵活运用Flex布局属性来处理各种布局挑战。继续实践和探索,你将能够发现更多Flex布局的潜力和妙用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《CSS3中Felx布局属性是什么?》
标签: