如何用HTML5和CSS3创建立方体?创建过程中可能遇到哪些问题?
 游客
2025-04-22 13:51:01
3
游客
2025-04-22 13:51:01
3
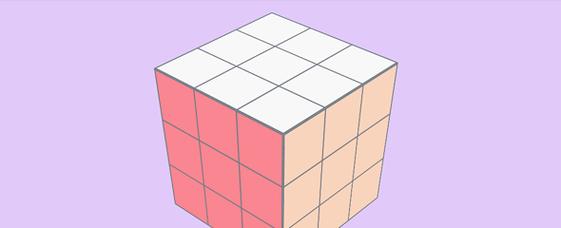
随着互联网技术的飞速发展,网页设计已经不再局限于传统的二维平面。三维效果的实现,如立方体的展示,成为前端设计师们追求的新境界。本文将详细介绍如何利用HTML5和CSS3来创建一个立体的立方体,并对在创建过程中可能遇到的问题提供解决方案。
1.利用HTML5创建立方体的基本结构
我们需要通过HTML5创建立方体的基础结构。HTML5提供了一套更简洁的标签,使得代码的语义化更加明确。对于立方体这样一个三维对象,我们通常会用到`
```
我们定义了一个类名为`cube`的容器来包含立方体的六个面。每个面用`face`类来定义,并且通过添加`front`、`back`、`right`、`left`、`top`和`bottom`等额外类来区分不同的面。

2.使用CSS3实现立方体的样式
接下来,我们需要通过CSS3来为立方体赋予立体的外观。CSS3中添加了`transform`属性,这个属性提供了一系列的变换功能,包括旋转(`rotate`)、缩放(`scale`)、倾斜(`skew`)和移动(`translate`)等。利用这些变换,我们可以轻松地把平面的元素构造成一个立体的立方体。
```css
.cube{
position:relative;
width:200px;
transform-style:preserve-3d;
animation:rotate5sinfinitelinear;
.face{
position:absolute;
width:200px;
height:200px;
background:rgba(255,255,255,0.8);
border:1pxsolidccc;
.front{transform:translateZ(100px);}
.back{transform:rotateY(180deg)translateZ(100px);}
.right{transform:rotateY(90deg)translateZ(100px);}
.left{transform:rotateY(-90deg)translateZ(100px);}
.top{transform:rotateX(90deg)translateZ(100px);}
.bottom{transform:rotateX(-90deg)translateZ(100px);}
```
在上述CSS代码中,我们首先设置了`.cube`容器的`position`为`relative`,使得内部的绝对定位的面能够相对于它定位。通过`transform-style:preserve-3d`属性,我们确保立方体的子元素是沿着三维空间排列的。`animation`属性创建了一个无限循环的旋转动画,使得立方体在页面加载时自动旋转。
`.face`类定义了每个面的基本样式,而针对各个面的`.front`、`.back`等类则使用`transform`属性进行了特定的三维空间变换,从而实现立方体的效果。

3.创建过程中可能遇到的问题及解决方法
在创建立方体的过程中,可能遇到的问题包括但不限于:
问题一:页面兼容性问题
并不是所有浏览器都支持CSS3的`transform`属性,尤其是较旧的浏览器版本。解决方法是在CSS中添加浏览器前缀,或者使用现代的JavaScript库如`polyfill`来确保兼容性。
```css
.cube{
webkittransform:rotateY(0deg);/*Chrome,Safari,Opera*/
moztransform:rotateY(0deg);/*Firefox*/
mstransform:rotateY(0deg);/*InternetExplorer9*/
otransform:rotateY(0deg);/*Opera<12.1*/
transform:rotateY(0deg);
```

问题二:动画效果不流畅
如果立方体动画看起来不够流畅,可能是因为浏览器的渲染性能不足。可以通过优化CSS代码,减少不必要的变换,或者调整动画参数来解决这个问题。
```css
@keyframesrotate{
from{
transform:rotateY(0deg);
to{
transform:rotateY(360deg);
```
问题三:立体感不足
有时候,尽管我们已经使用了`transform`属性,立方体看起来仍然没有立体感。这可能是因为缺少了阴影(`box-shadow`)或者光照效果(`filter:drop-shadow`)。
```css
.cube{
filter:drop-shadow(10px10px5pxrgba(0,0,0,0.5));
```
通过上述的指导,你可以利用HTML5和CSS3轻松创建出一个旋转的立方体,同时也掌握了解决创建过程中可能遇到的问题的方法。通过不断的实践与学习,你将能够创作出更加复杂和精美的三维效果。
利用HTML5和CSS3创建立方体是一个既挑战又有趣的过程,它不仅能够丰富你的网页设计,还能够提高用户体验。通过本文的介绍,相信你已经对创建立方体有了全面的了解,并能够在实践中不断进步和提高。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《如何用HTML5和CSS3创建立方体?创建过程中可能遇到哪些问题?》
标签:
- 关于我
-
关注微信送SEO教程

- 搜索
-
- 最新文章
-
- 热门文章
-
- 热门tag
-
- 标签列表
-
- 友情链接
-
![]() 游客
2025-04-22 13:51:01
3
游客
2025-04-22 13:51:01
3