数据可视化通用大屏模板react代码是什么?
![]() 游客
2025-04-19 09:34:01
7
游客
2025-04-19 09:34:01
7
数据可视化通用大屏模板React代码解析
开篇:
随着企业信息化建设的不断深入,数据可视化在业务分析和决策支持中扮演着越来越重要的角色。对于开发者而言,创建一个高效、美观的数据可视化大屏是一个挑战。本文将深入探讨数据可视化通用大屏模板的React代码实现,旨在为读者提供一个直观的理解与操作指南。通过本文,您将学会如何利用React框架,结合数据可视化技术,搭建一个功能齐全、响应迅速的大屏模板。
一、React与数据可视化
在现代Web开发中,React已经成为构建用户界面的首选JavaScript库。它由Facebook推出,以组件化思维著称,非常适宜于处理复杂、动态的UI组件,如数据可视化图表。数据可视化大屏通常包含多个图表和数据展示组件,使用React可以让我们更加高效地管理这些组件的生命周期和状态。

二、选择合适的React数据可视化库
数据可视化组件库的选择对于构建大屏模板至关重要。市场上有很多库可以用于React项目,例如:
Recharts:一个基于D3.js的数据可视化库,适合需要高度定制化的场景。
AntDesign:一个企业级UI设计语言和React实现,它提供了一套完整的图表组件。
Victory:一个轻量级的图表库,易于使用和集成,适合快速原型开发。
在确定使用哪个库之前,您需要根据项目需求、开发时间和团队熟悉度来权衡利弊。

三、搭建项目框架
搭建一个React项目,我们推荐使用`create-react-app`脚手架,它可以帮助我们快速搭建起项目的骨架,并且配置好开发环境。通过运行以下命令:
```shell
npxcreate-react-appmy-data-visualization
```
接着,安装您选择的数据可视化库,例如:
```shell
npminstallrecharts
```
创建项目后,您需要对项目结构进行规划。一个典型的项目结构可能包括:
`src/components/`:存放React组件。
`src/assets/`:存放图片、样式文件等静态资源。
`src/utils/`:存放各种工具函数。
`src/App.js`:作为应用的入口文件,组织各个组件。

四、创建通用大屏模板组件
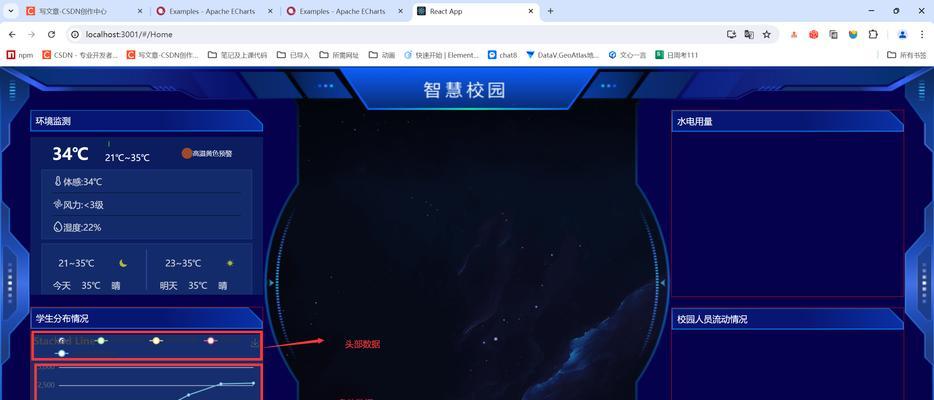
接下来,我们将创建一个大屏模板组件,这将作为其他数据展示组件的容器。这个组件需要考虑响应式布局,以适配不同大小的屏幕。
```jsx
//src/components/DashboardTemplate.js
importReactfrom'react';
//导入其他依赖的组件
constDashboardTemplate=()=>{
//组件状态和逻辑处理
return(
{/*大屏模板中包含的各类数据展示组件*/}
exportdefaultDashboardTemplate;
```
五、数据可视化组件的实现
在大屏模板的基础上,我们可以逐一实现各个数据可视化组件。实现一个折线图组件:
```jsx
//src/components/LineChart.js
importReactfrom'react';
import{LineChart,Line,XAxis,YAxis,CartesianGrid,Tooltip,Legend}from'recharts';
constLineChartComponent=({data})=>{
return(
{/*添加更多的Line组件以展示多条数据线*/}
exportdefaultLineChartComponent;
```
在上面的代码中,我们创建了一个折线图组件,使用Recharts库渲染数据。每个图表组件的实现都需要考虑数据的结构、图表的配置项以及与大屏模板的交互。
六、集成和测试
将所有组件集成到大屏模板中,并在本地服务器上进行测试。确保每个组件都能够正常工作,并且响应式布局能够适应不同屏幕尺寸。
七、部署和维护
项目开发完成后,需要将其部署到生产环境。可以使用如Netlify、Vercel或自己服务器上的Node.js进行部署。部署后,还需要定期进行维护和更新,以适应业务需求的变化。
八、常见问题与技巧
1.性能优化:大屏中可能会包含大量的图表和数据,因此需要特别关注性能优化。合理使用组件的shouldComponentUpdate生命周期方法,减少不必要的渲染。
2.响应式设计:确保大屏模板在不同分辨率和设备上均能良好展示,是提升用户体验的关键。
3.交互设计:大屏的交互设计应直观易懂,以帮助用户快速获取信息。
4.错误处理:在开发过程中,需要考虑组件的错误处理机制,确保出现异常时用户能够得到清晰的反馈。
综合以上,我们通过一步步的讲解,展示了如何使用React构建一个数据可视化通用大屏模板。希望本文能为您提供一个清晰的开发路径,并在实践中不断优化和创新,构建出更加优秀的数据可视化产品。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《数据可视化通用大屏模板react代码是什么?》
标签:
- 上一篇: 如何设计一个Java和MySQL结合的任务发布平台?
- 下一篇: 如何绘制程序流程图及分享制作技巧?