如何开始学习HTML页面?
![]() 游客
2025-04-19 15:51:02
7
游客
2025-04-19 15:51:02
7
学习创建HTML页面是迈向网页设计与开发世界的第一步。HTML(HyperTextMarkupLanguage)是构建网页内容结构和基础的标记语言。初学者应如何开启这段学习旅程呢?本文将提供全面的指导,帮助你顺利开始学习HTML页面。
初识HTML页面
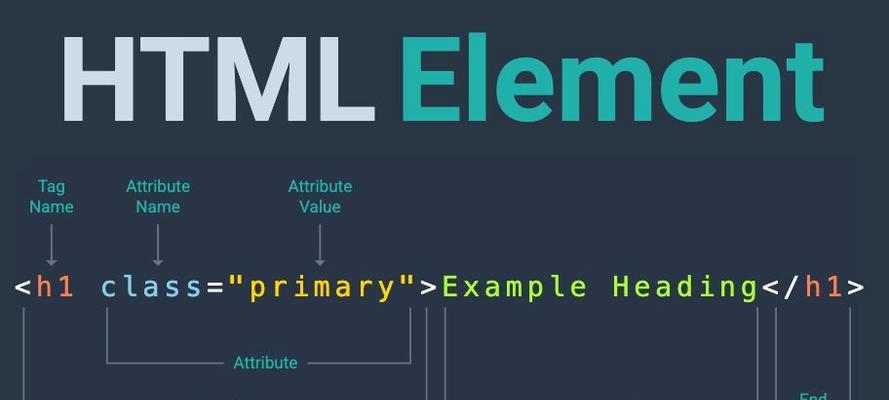
HTML页面是由HTML元素组成的,而HTML元素由标签、属性和文本组成。要开始学习HTML页面,首先需要了解基础的HTML结构,包括文档类型声明、html、head和body等标签的作用。接下来,我们将一步步探索这些元素,并且学习如何编写一个基本的HTML页面。

步骤一:准备学习环境
在开始之前,你需要准备一个文本编辑器,如VSCode、SublimeText或者Notepad++。这些编辑器可以让你编写代码,并保存为.html文件。一个现代的浏览器也是必不可少的,以便于测试你编写的HTML页面。

步骤二:编写第一个HTML文档
创建一个新的文本文件,并输入以下代码,这是HTML页面的骨架:
```html
欢迎来到HTML世界
这是一个段落。
```
此段代码定义了一个基本的HTML文档结构,其中`
`和`
`是HTML元素,分别表示一个一级标题和一个段落。

步骤三:了解基本HTML标签
HTML中有很多标签,但作为初学者,你需要先掌握一些基础标签,比如:
`
`到``:定义标题,数字越大,标题级别越低。
`
`:定义段落。
``:定义图像。
`
- `、`
- `:分别定义无序列表、有序列表和列表项。
`
`、`
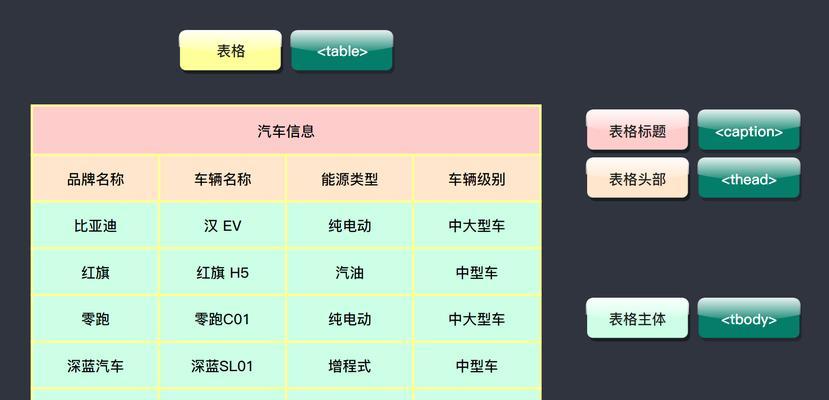
`、` `:定义表格、行和单元格。 步骤四:实践和实验
仅仅学习理论是不够的。你需要通过实际编写代码来练习。可以创建多个不同的HTML文件来尝试各种标签,并观察它们在浏览器中的表现。不断实验,尝试不同的组合,理解每个标签的具体作用。
步骤五:深入学习CSS和JavaScript
HTML是用来定义网页内容的结构和内容,而CSS(CascadingStyleSheets)用来设计网页的样式和布局,JavaScript则负责网页的动态功能。当基础HTML知识掌握后,学习如何将CSS和JavaScript与HTML结合,可以让你的网页更加丰富和互动。
步骤六:持续学习
网页设计和开发是一个不断变化和发展的领域。要持续保持学习的状态,关注新的技术、框架和标准。可以通过在线课程、教程、书籍和社区来不断扩展你的知识。
步骤七:构建项目
通过实际项目来应用你的HTML技能。可以从简单的个人博客开始,逐渐过渡到更复杂的网站。项目实践可以让你在实际工作中遇到问题并解决它们,这对提升技能非常有帮助。
结语
通过以上七个步骤,你已经具备了开始学习HTML页面的基础。记住,实践是学习HTML的关键。不断尝试,不要害怕犯错,因为每次错误都是学习过程中的宝贵经验。HTML的世界广阔而精彩,期待你去探索发现。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《如何开始学习HTML页面?》
标签:HTML元素
- 上一篇: 这个插件网站为何不能让领导知道?
- 下一篇: 提升网站效果有哪些有效方法?
- 搜索
- 最新文章
- 热门文章
-
- 网站设计网站哪个好?如何评估其设计质量?
- 百度网站优化排名如何提升?有效策略是什么?
- 搜索引擎优化SEO是什么意思?
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 昆山SEO优化的常见问题有哪些?
- 搜索引擎优化SEO的最新趋势是什么?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 网站优化方案怎么制定?常见问题有哪些解决方法?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 龙口网站制作流程是怎样的?
- 南县网站建设的费用是多少?南县网站建设需要多长时间?
- SEO优化的核心是什么?如何有效提升网站排名?
- 企业SEO优化排名要怎样提升?提升策略和常见问题解答?
- 如何管理SEO优化项目?项目管理中常见的问题是什么?
- 什么叫网站优化?网站优化的好处是什么?
- 提供网站制作服务时如何保证质量?
- 上海网站开发中如何保证用户体验?
- 北京seo优化外包服务有哪些优势?如何选择合适的外包公司?
- 热门tag
- 标签列表
- `、`