Nuxtjs入门指南有哪些要点?
![]() 游客
2025-04-20 08:34:01
3
游客
2025-04-20 08:34:01
3
Nuxt.js是一个基于Vue.js的开源框架,用于构建服务器端渲染(SSR)和静态生成(SSG)的应用程序。凭借其简洁的配置和开发体验,Nuxt.js在前端开发社区中广受欢迎。本文旨在向初次接触Nuxt.js的开发者提供一个全面且易懂的入门指南,涵盖从基础概念到实战操作的各个方面。
Nuxt.js的核心理念是简化服务器端渲染应用的开发过程。它不仅提供了许多开箱即用的功能,如路由、数据抓取和静态站点生成等,而且其模块化的设计也允许开发者轻松扩展和自定义功能。
为什么选择Nuxt.js?
SSR优势:服务器端渲染可以改善首屏加载时间并有利于搜索引擎优化(SEO)。
易于上手:Nuxt.js提供了一个结构化且约定优于配置的项目结构,初学者可以快速开始。
丰富的功能集:自动路由、代码分割、懒加载等,提高开发效率和应用性能。

环境搭建:准备您的开发环境
要开始使用Nuxt.js,您需要有Node.js和npm(或yarn)的基础知识。以下是设置开发环境的步骤:
安装Node.js和npm/yarn
请确保您的计算机上安装了Node.js。推荐使用最新版本。npm或yarn是Node.js的包管理器,用于安装和管理项目依赖项。
创建一个新的Nuxt.js项目
使用npm或yarn,您可以轻松创建一个新的Nuxt.js项目:
```bash
npxcreate-nuxt-app
或者使用yarn
yarncreatenuxt-app
```
按照提示选择所需的配置,例如Nuxt.js版本、包管理器、UI框架等。
运行开发服务器
创建项目后,进入到项目目录,并启动开发服务器:
```bash
cd
npmrundev
或者使用yarn
yarndev
```
您的应用将运行在http://localhost:3000,此时您可以通过浏览器访问并看到Nuxt.js的欢迎页面。

核心概念:理解Nuxt.js的项目结构
Nuxt.js为开发者提供了一个结构化的项目目录,其中每个文件夹和文件都有其特定的用途。以下是一些关键概念:
pages文件夹
这个文件夹包含了应用的所有页面组件。Nuxt.js会根据文件的命名自动创建路由。
components文件夹
该文件夹用于存放可复用的Vue组件。
layouts文件夹
这里存放应用的布局文件,它们定义了页面的整体结构。
assets和static文件夹
assets用于存放尚未编译的资源,如SCSS或JavaScript源文件;static用于存放编译后的静态资源。
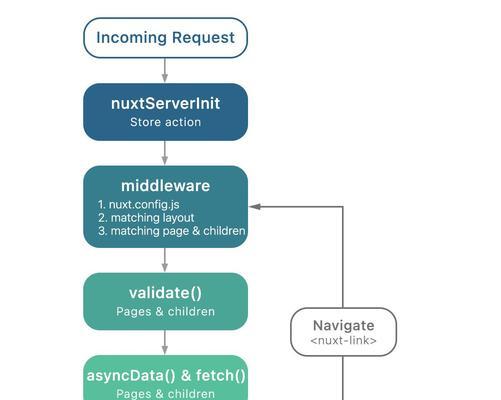
nuxt.config.js文件
这是Nuxt.js的配置文件,在这里可以定义应用的全局配置项,如代理、构建配置等。

开发实践:编写您的第一个页面
让我们来创建一个简单的页面来熟悉Nuxt.js的开发流程。
创建一个页面组件
在`pages`文件夹中创建一个新文件`index.vue`,这是默认页面:
```vue
HelloWorld!
```
使用动态路由
Nuxt.js支持动态路由。创建`pages/users/_id.vue`可以匹配`/users/1`、`/users/2`等路径:
```vue
UserProfile
```
数据抓取与异步数据
Nuxt.js允许在页面组件中使用`asyncData`方法来获取数据,该数据将在页面渲染前被加载:
```javascript
exportdefault{
asyncData({params}){
return{user:awaitfetchUser(params.id)}
```
构建和部署
完成开发后,您可以使用以下命令构建生产版本的应用:
```bash
npmrunbuild
或者使用yarn
yarnbuild
```
通过运行`npmstart`(或`yarnstart`)启动应用。您也可以通过Nuxt.js提供的静态站点生成功能来部署到静态网站托管服务。
常见问题与技巧
SSR和SSG的区别
SSR(服务器端渲染):在每次请求时动态生成HTML,适合实时性高的应用。
SSG(静态站点生成):在构建时生成HTML,适合内容驱动的网站,如博客。
路由问题
如果在路由中遇到问题,请检查是否正确命名了页面文件,并确保在`nuxt.config.js`中没有禁用路由功能。
性能优化
使用`
利用代码分割(codesplitting)来减少初始加载的文件大小。
社区和资源
加入Nuxt.js社区Slack,与其他开发者交流。
参考官方文档和GitHub仓库,了解更多高级特性。
结语
Nuxt.js的入门之旅虽然才刚刚开始,但是借助本文的要点指南,相信您已经掌握了其基础并准备好探索更深层次的功能。继续实践,并通过社区和官方文档来拓展您的知识。随着您的进一步探索,Nuxt.js提供的强大功能将会成为您构建Vue.js应用的得力工具。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《Nuxtjs入门指南有哪些要点?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 百度网站优化排名如何提升?有效策略是什么?
- 搜索引擎优化SEO是什么意思?
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- 昆山SEO优化的常见问题有哪些?
- 搜索引擎优化SEO的最新趋势是什么?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 网站优化方案怎么制定?常见问题有哪些解决方法?
- 南县网站建设的费用是多少?南县网站建设需要多长时间?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 龙口网站制作流程是怎样的?
- 什么叫网站优化?网站优化的好处是什么?
- 提供网站制作服务时如何保证质量?
- SEO优化的核心是什么?如何有效提升网站排名?
- 企业SEO优化排名要怎样提升?提升策略和常见问题解答?
- 如何管理SEO优化项目?项目管理中常见的问题是什么?
- SEO网站优化排名的要求是什么?如何满足这些要求以提升网站排名?
- 北京seo优化外包服务有哪些优势?如何选择合适的外包公司?
- 网站建设深圳有哪些优势?如何选择深圳网站建设服务?
- 热门tag
- 标签列表