HTML代码中的padding是什么?有什么作用?
![]() 游客
2025-04-24 16:34:01
4
游客
2025-04-24 16:34:01
4
HTML代码中的padding是什么?它的作用有哪些?
在网页设计和前端开发中,CSS(层叠样式表)是实现页面布局、美化视觉效果的关键技术之一。而`padding`属性是CSS中最常用的属性之一,它负责为元素的内容提供内部空间。理解`padding`的含义和作用对于制作美观、响应式的网站至关重要。
什么是HTML中的padding?
`padding`在CSS中用于指定一个元素内部的空间,也就是元素的内容与边框之间的区域。通过设置`padding`,可以控制元素内部的空白范围,使得内容与边框保持一定的距离,从而避免内容显得过于拥挤。

Padding的作用
1.增加可读性:
当网页内容过于贴近边框时,阅读起来会感到不便。通过增加`padding`可以给内容留出呼吸的空间,从而提升用户阅读的舒适度和体验。
2.调整布局:
在进行布局设计时,`padding`可以用来微调元素的尺寸,确保不同元素之间具有合适的间距。
3.改善视觉效果:
合理使用`padding`,可以使网页布局更加美观,元素之间的空间更加协调。
4.实现响应式设计:
在响应式设计中,`padding`可以帮助元素在不同屏幕尺寸下保持良好的布局和比例。

如何使用padding?
在CSS中,`padding`属性可以有以下几种形式:
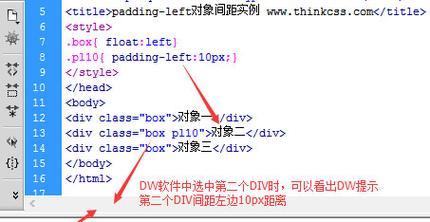
单值语法:`padding:10px;`表示所有四边的`padding`都是10像素。
双值语法:`padding:10px20px;`第一个值是上下`padding`,第二个值是左右`padding`。
三值语法:`padding:10px20px30px;`分别代表上、左右、下三个方向的`padding`。
四值语法:`padding:10px20px30px40px;`分别代表上、右、下、左四个方向的`padding`。

常见问题与技巧
1.Padding和Margin的区别
`padding`是元素内部的空间,属于元素内容区域的一部分。
`margin`是元素外部的空间,用于控制元素之间的距离。
二者都是用来控制空间的,但作用范围和应用上有所区别。
2.Padding与背景颜色
设置`padding`后,元素的背景颜色或背景图片会延伸到`padding`区域。即使元素的内容不占用整个区域,背景颜色或图片仍然会填充整个`padding`区域。
3.Padding对于可点击区域的影响
增加`padding`会使得元素的可点击区域变大,这一点在按钮或者链接元素中尤为重要。适当增加`padding`,可以提高用户点击的准确率。
4.响应式设计中的padding
在响应式布局中,使用百分比(`%`)或者`em`、`rem`等相对单位来设置`padding`,可以帮助元素在不同屏幕尺寸下自适应。
结语
`padding`作为网页设计中的一个基本工具,掌握其应用对于创建美观和功能性的网页至关重要。通过合理设置`padding`,我们可以增强页面的可读性、调整布局、改善视觉效果并适应不同的屏幕尺寸。希望本文对您理解`padding`有所帮助,并能将其灵活运用到实际开发中。
>在进行网页设计和开发时,深入了解并熟练使用CSS属性如`padding`,将能更好地呈现内容,并提升用户互动体验。如果本文解决了您的疑问,欢迎继续探索更多CSS世界的奥秘。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《HTML代码中的padding是什么?有什么作用?》
标签:
- 上一篇: 如何让网站排名快速升高?掌握这些SEO技巧了吗?
- 下一篇: 如何使用“bn”锚点代码进行页面跳转?
- 搜索
- 最新文章
- 热门文章
-
- 1对1视频聊天源码,3分钟看懂行业新风口?
- 如何从零开始创建一个精美的导航栏?
- 高等学校计算机教材JSP实用教程包含哪些内容?
- 网站优化推广外包服务靠谱吗?如何选择合适的外包公司?
- 如何通过仙桃SEO优化实战策略助力网站排名飙升?
- GEO服务在数字化转型中扮演什么角色?如何利用它优化SEO?
- 如何实现百度快速排名?攻略在此
- 网站推广效果如何评估?有哪些有效方法?
- 织梦网站备份数据和源码的方法是什么?
- 网站运营管理包含哪些核心职责?
- JavaScript中栈和堆的区别是什么?
- HTML5精粹目录是什么?阅读时可能遇到哪些问题?
- Bsports网页版APP有什么特点?
- 如何利用免费网站推广入口开启网络营销?
- 关键词优化公司如何选择?优化效果如何评估?
- 网站产品栏目如何优化以增强用户体验?
- h5专题的含义是什么?
- PHP有哪些优点?
- 如何搭建知识付费系统网站?
- 什么是SEO?如何通过SEO提升网站曝光度?
- 热门tag
- 标签列表