表单重复提交如何避免?有哪些有效方法?
![]() 游客
2025-04-17 23:51:01
7
游客
2025-04-17 23:51:01
7
在网页设计中,表单提交是一个常见的交互场景,但是重复提交是影响用户体验和系统性能的一大隐患。尤其是在网络不稳定或者用户无意间的多次点击中,表单的重复提交不仅可能导致数据的错误处理,还会对服务器造成不必要的负载。掌握如何有效避免表单重复提交的方法显得尤为重要。
一、客户端解决方案
使用JavaScript禁用提交按钮
在表单提交前,通过JavaScript禁用提交按钮是一种简单有效的方法。一旦用户点击提交,按钮立即被禁用,避免了用户多次点击。
```javascript
document.getElementById('submitBtn').addEventListener('click',function(){
this.disabled=true;
});
```
设置定时器控制提交间隔
在提交按钮点击事件中设置一个定时器,在一定时间内阻止其他提交操作,这样可以有效避免因快速连续点击导致的重复提交。
```javascript
varisSubmitting=false;//控制状态变量
document.getElementById('submitBtn').addEventListener('click',function(){
if(isSubmitting)return;//如果正在提交,则不再次提交
isSubmitting=true;
this.disabled=true;//禁用按钮
setTimeout(()=>{
isSubmitting=false;//重置状态
this.disabled=false;//恢复按钮可用状态
},3000);//设置提交间隔为3秒
});
```
表单防抖和节流
防抖(debounce)和节流(throttle)是前端处理高频事件的技术。通过控制函数在规定时间内只触发一次,可以有效防止表单因重复触发事件而提交多次。
```javascript
functiondebounce(fn,delay){
lettimer=null;
returnfunction(){
clearTimeout(timer);
timer=setTimeout(()=>{
fn.apply(this,arguments);
},delay);
document.getElementById('form').addEventListener('submit',debounce(function(event){
event.preventDefault();//阻止表单默认提交行为
//提交表单的逻辑代码
},3000));
```

二、服务器端解决方案
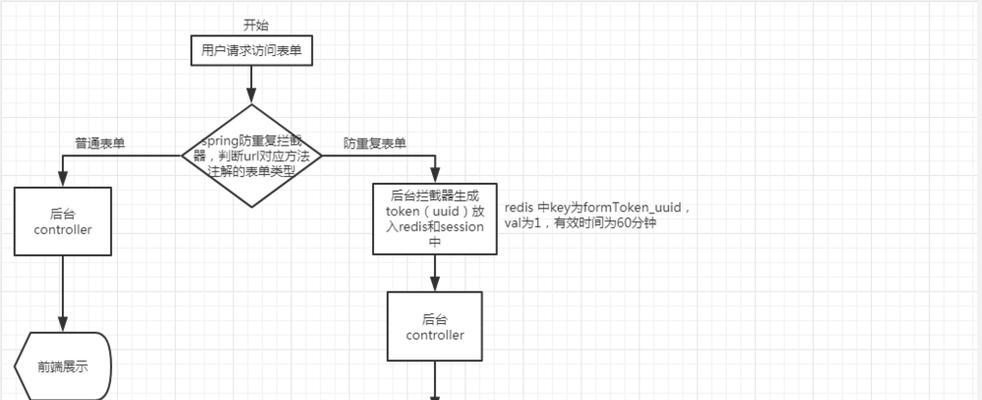
使用令牌(Token)机制
服务器生成一个唯一令牌,将其添加到表单中,用户提交表单时,服务器校验令牌。如果校验成功则处理请求,并在处理后废弃令牌;如果校验失败(即重复提交),则拒绝请求。
```php
//PHP服务器端代码示例
session_start();
if(isset($_POST['submit'])){
$token=$_SESSION['token'];
if(isset($_POST['token'])&&$_POST['token']==$token){
//提交处理逻辑
unset($_SESSION['token']);//提交成功后销毁令牌
}else{
echo"重复提交!";
```
检查HTTP请求头中的重复数据标识
利用HTTP请求头中的`If-None-Match`或`If-Modified-Since`等字段判断请求是否重复。
使用HTTP状态码进行控制
当用户第一次提交表单后,服务器返回一个特定的HTTP状态码(例如`429TooManyRequests`),前端接收到这个状态码后不再提交。

三、数据库级解决方案
唯一索引
为需要避免重复的数据字段添加唯一索引,数据库自动防止重复数据的插入。
检查插入前记录数
在插入操作前,查询记录数,如果已存在则不执行插入操作。

四、综合策略
通常情况下,一个良好的表单提交处理流程会结合以上多种策略,以达到最佳的防重效果。在客户端使用JavaScript防抖或节流,同时在服务器端使用令牌机制,还可以在数据库层面上进行数据唯一性控制。
小结
避免表单重复提交是一个需要从前端到后端综合考虑的问题。通过上述方法,我们可以有效减少甚至杜绝这一问题的发生,提升用户体验,保障数据的准确性和系统的稳定性。对于开发者而言,选择合适的策略,并根据实际情况灵活应用,是实现这一目标的关键。
在实现这些方法时,需要注重用户体验的优化,保证操作的直观性和流畅性。同时,作为SEO文章撰写者,应当保证文章内容的质量和深度,确保其能为读者提供全面而细致的指导。通过这样的实践,我们不仅能够解决技术问题,还能优化网站的整体性能,最终提高在搜索引擎中的排名和曝光度。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《表单重复提交如何避免?有哪些有效方法?》
标签:
- 上一篇: 漫画中MCP协议是什么意思?
- 下一篇: 如何实现网站建设中跨平台用户体验的一致性?
- 搜索
- 最新文章
- 热门文章
-
- 深圳seo优化怎么做?如何提升网站排名?
- 小程序怎么开发才能提高用户体验?
- 深圳专业网站建设的优势是什么?
- 网站设计网站哪个好?如何评估其设计质量?
- 关键词网站优化需要注意什么?
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 做电商需要准备什么?做电商的步骤是什么?
- 昆山SEO优化的常见问题有哪些?
- 百度网站优化排名如何提升?有效策略是什么?
- 搜索引擎优化SEO的最新趋势是什么?
- 上海网站推广有哪些有效策略?如何提高转化率?
- 网站设计与开发的过程是怎样的?网站设计与开发的区别是什么?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 搜索引擎优化SEO是什么意思?
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 云推seo如何帮助提升网站流量?
- 关键词有什么作用?如何正确使用关键词?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 百度seo优化服务包括哪些内容?如何选择合适的优化服务商?
- 热门tag
- 标签列表