如何实现基于HTML5与LocalStorage的简易购物车系统?
![]() 游客
2025-04-18 14:34:01
4
游客
2025-04-18 14:34:01
4
随着HTML5和LocalStorage技术的普及,开发者们有了更多在客户端实现复杂功能的机会。实现一个简易购物车系统是许多电商类、小型交易类网站的常见需求。本文将详细介绍如何使用HTML5与LocalStorage技术来构建一个基础的客户端购物车系统,确保读者可以一步步跟随操作,最终达到独立完成购物车系统构建的目标。
一、HTML5与LocalStorage基础介绍
HTML5是什么?
HTML5是最新一代超文本标记语言,是构建Web内容的标准标记语言。它带来了许多新特性,比如本地存储(LocalStorage)、离线应用支持、画布(Canvas)、视频和音频元素等。
LocalStorage是什么?
LocalStorage是一种在客户端存储数据的技术,它提供了一种比传统cookie更大的存储空间(通常为5MB),并且不会随着HTTP请求发送到服务器,因此读写速度更快,且能减轻服务器负担。

二、购物车系统需求分析
在开始编码前,我们需要明确几个基本需求:
1.添加商品:用户可以将商品添加到购物车。
2.显示购物车:用户可以查看已添加的商品列表。
3.修改商品数量:用户可以增减购物车中的商品数量。
4.删除商品:用户可以移除购物车中的商品。

三、构建简易购物车系统步骤
步骤一:设计HTML结构
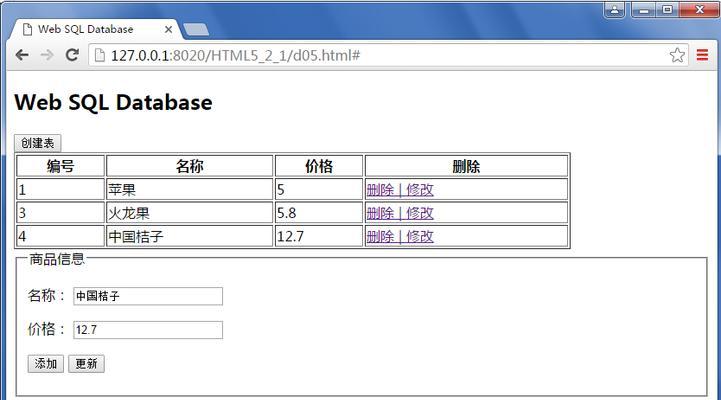
我们需要设计一个简洁易用的HTML界面来展示商品列表和购物车。以下是一个基本的HTML结构示例:
```html
