ts的css写法有哪些?如何在typescript中优雅地编写css?
![]() 游客
2025-04-16 20:17:01
5
游客
2025-04-16 20:17:01
5
在现代Web开发过程中,使用TypeScript进行类型安全的JavaScript开发已经变得越来越流行。然而,在涉及到Web页面的样式时,CSS仍然扮演着核心角色。但在TypeScript项目中优雅地编写和管理CSS既是一个挑战,也是一个优化用户界面和开发流程的机遇。本文将深入探讨在TypeScript中编写CSS的方法,并提供一些实用技巧以实现优雅和高效的样式管理。
1.TypeScript与CSS的结合方式
我们要了解,在TypeScript项目中直接编写CSS通常不是推荐的做法。TypeScript是为JavaScript代码提供静态类型检查的工具,而CSS是一种样式描述语言,两者本身职责不同。在TypeScript中编写CSS主要依赖于一些工具和库,这些工具可以帮助我们将CSS代码与TypeScript代码集成在一起。以下是一些常见的方法:
1.1CSSModules
CSSModules是一种流行的解决方案,它通过构建工具(如Webpack)将CSS模块化,并给类名添加唯一的哈希值来避免全局冲突。在TypeScript中引入和使用CSSModules非常简单:
```typescript
importstylesfrom'./Component.module.css';
constMyComponent=()=>{
return
```
1.2CSS-in-JS
CSS-in-JS解决方案,如styled-components或emotion,允许开发者在JavaScript/TypeScript代码中直接编写CSS,创建出具有高可维护性和组件化的样式代码。
以styled-components为例:
```typescript
importstyledfrom'styled-components';
constButton=styled.button`
color:palevioletred;
font-size:16px;
constMyButton=()=>;
```
1.3原生CSS与TypeScript结合
在某些情况下,开发者可能希望使用原生CSS。TypeScript支持使用字符串字面量类型来定义CSS字符串,虽然这样做类型安全不是最佳,但仍然可以利用TypeScript的其他特性。
```typescript
constcontainerStyle='width:100%;height:200px;';
constcontainer=document.createElement('div');
container.setAttribute('style',containerStyle);
constinnerDiv=document.createElement('div');
innerDiv.textContent='HelloTypeScriptwithCSS!';
container.appendChild(innerDiv);
document.body.appendChild(container);
```

2.优雅地编写CSS的策略
在TypeScript项目中,编写CSS时不仅要考虑如何集成,还应考虑如何优雅地进行编写。以下是一些推荐的策略:
2.1保持样式组件化
与React组件类似,将CSS样式封装在组件中可以提高代码的复用性和可维护性。无论使用CSSModules还是CSS-in-JS,都应该尽量让样式和组件紧密耦合。
2.2遵守BEM或OOCSS原则
通过采用Block,Element,Modifier(BEM)或ObjectOrientedCSS(OOCSS)等命名约定,可以保持CSS代码的清晰和组织性,避免样式冲突。
2.3使用预处理器
虽然不是直接使用TypeScript,但利用Sass,Less等CSS预处理器的高级功能(如变量、混合、函数和嵌套规则)可以提高CSS代码的编写效率和可读性。
2.4类型安全的样式定义
在TypeScript中,类型安全的样式定义可以增加编译时检查,减少运行时错误。可以使用类型声明文件(.d.ts)为样式属性或类名定义类型。
```typescript
//style.d.ts
exportinterfaceStyleProps{
container?:{
width?:string;
height?:string;
color?:string;
//可以继续扩展更多样式定义...
```
2.5代码分割和懒加载
对于大型项目,可以将CSS分割成多个包,并按需加载(懒加载)。这样可以减少首次加载的资源量,提高页面加载性能。

3.实用技巧和最佳实践
3.1保持样式简洁明了
尽量使用简洁的CSS,避免过度的嵌套和复杂的选择器。这不仅有助于提高页面的渲染效率,还便于维护和调试。
3.2利用现代构建工具
利用Webpack,Rollup等现代构建工具的插件,可以实现更智能的代码分割、热模块替换(HMR)和其他优化特性。
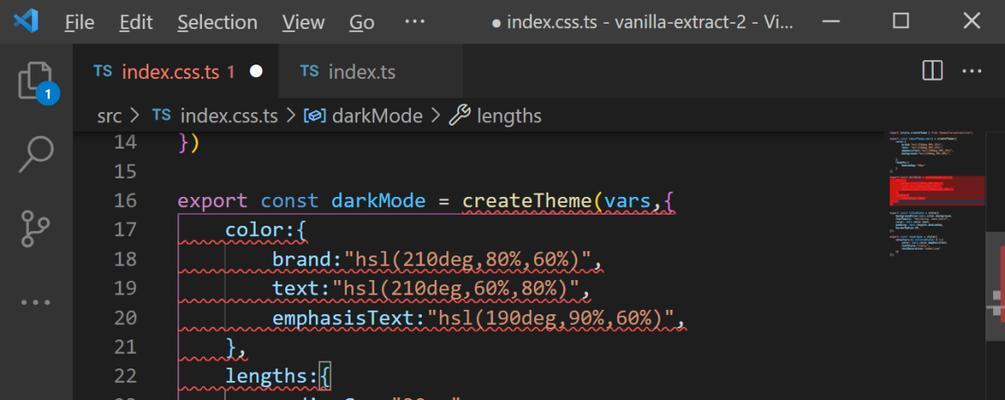
3.3使用CSS变量提高灵活性
CSS变量(自定义属性)可以在不同元素间共享样式值,并且可以在运行时修改,极大增强了样式的灵活性和可维护性。
```typescript
//component.tsx
constMyComponent=()=>{
constprimaryColor='red';
return
//style.module.css
.container{
color:var(--primary-color);
```
3.4开发环境样式覆盖
在开发过程中,使用CSS覆盖技术可以便捷地调整组件样式,而无需修改源代码。这对于调试和测试非常有用。
3.5文档化样式
当项目规模扩大时,保持样式文档的更新非常重要。可以使用JSDoc风格的注释和文档生成工具来描述样式组件和变量的作用。

结语
通过上述方法和策略,可以有效地将CSS集成到TypeScript项目中,实现样式代码的优雅编写和高效管理。实践这些方法需要对工具和编程理念有一定的熟悉度,但最终能大大提高开发效率和项目质量。不断探索和实践,你可以找到最适合你项目需求的CSS和TypeScript结合方式。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《ts的css写法有哪些?如何在typescript中优雅地编写css?》
标签:
- 上一篇: 精彩网站设计的秘密是什么?如何打造引人入胜的网站设计?
- 下一篇: 常见的全文型数据库有哪些?