响应式设计是什么意思?对SEO有什么影响?
![]() 游客
2025-04-13 07:17:01
10
游客
2025-04-13 07:17:01
10
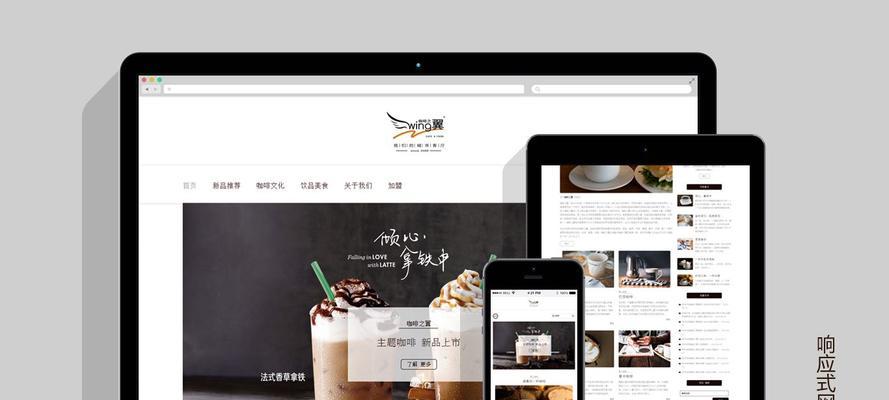
在当今多元化的互联网设备使用环境下,网站能否在各种屏幕尺寸上保持良好的用户体验成为了设计和开发的关键。响应式设计(ResponsiveDesign)正是应运而生的一项技术,它能够确保网站在不同设备(从桌面电脑到平板、手机等移动设备)上呈现一致的浏览体验。本文将详细介绍响应式设计的概念,并深入探讨它对搜索引擎优化(SEO)的影响,同时提供一些实用的指导和技巧。
响应式设计的基础原理
响应式设计是一种网页设计方法,它通过使用灵活的布局、图片和CSS媒体查询(MediaQueries),让网站能够根据用户的屏幕尺寸、分辨率、方向等因素自动调整布局。当用户从电脑转向手机浏览时,网站的布局会从三列宽度调整为单列,内容则相应地缩小,以适应较小的屏幕尺寸。

响应式设计与SEO的关系
随着移动互联网的迅速发展,搜索引擎(如百度)开始更加重视响应式设计。在SEO领域,响应式设计对网站的排名和可见性具有显著的影响。
更好的用户体验
搜索引擎将用户体验视为一个重要的排名因素。响应式设计确保了网站在各种设备上都能提供一致的体验,这自然提升了用户的满意度。一个能够提供良好用户体验的网站,更有可能获得搜索引擎的青睐。
统一的网址和内容
与移动网站(通常有独立的m.域名)不同,响应式设计网站通常只有一个URL,无论是桌面还是移动设备访问。这样做的好处是避免了内容重复的问题,搜索引擎只需要索引一个版本的网站,这有助于提升网站的权威性和信任度。
简化的网站维护
使用响应式设计,网站管理员只需维护一个网站版本。这意味着在进行更新或修复时,无需担心不同版本间的同步问题。维护工作更加高效,有利于网站内容的及时更新,这对于搜索引擎来说是一个正面信号。
更高的社交分享和点击率
在社交媒体上,用户通过手机访问网页的频率越来越高。响应式设计让内容在各种设备上都易于分享,并保持格式正确,这有助于提升网站内容的社交分享次数。更高的分享率通常会增加网站的点击率,对SEO具有正面影响。

如何实施响应式设计?
为了确保网站的响应式设计能够有效地对SEO产生积极影响,以下是几个实施建议:
选择合适的响应式框架
在开始实施响应式设计时,可以使用成熟的响应式框架,如Bootstrap、Foundation等。这些框架提供了一系列预先设计好的组件和布局,可加速开发过程,同时确保网站在各种设备上表现一致。
使用媒体查询优化布局
合理使用CSS媒体查询来调整不同屏幕尺寸下的布局和样式。比如在较小屏幕上,可以通过媒体查询隐藏不必要的元素,调整字体大小或行高,确保文本的可读性。
对图片进行响应式处理
图片资源应能够根据不同的屏幕尺寸进行缩放。这不仅包括调整图片的尺寸,还可能涉及到不同分辨率图片的适配和加载。
响应式适配测试
在网站开发完成后,需要在不同的设备和浏览器上进行彻底的测试,确保响应式设计在所有情况下的表现都是最佳的。
使用正确的移动适配标签
在HTML的
部分中,添加如下标签,以明确告知搜索引擎您的网站是响应式的:```html
```
关注页面加载速度
响应式设计有可能增加页面的加载时间,尤其是当网站含有大量的媒体内容时。为了改善用户体验并符合SEO的最佳实践,需要优化图片、压缩CSS和JavaScript文件,确保页面能够快速加载。

结语
响应式设计作为网站开发的一个重要趋势,对于提升用户体验和SEO排名都有着不可忽视的作用。通过实施响应式设计,不仅能够确保网站在各种设备上提供一致的体验,而且还可以避免内容重复等问题,提高搜索引擎的优化效果。随着移动互联网的不断演进,响应式设计的重要性只会与日俱增。网站所有者和开发者应当紧跟技术的发展,不断提升网站的响应式能力,从而在竞争激烈的网络空间中脱颖而出。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式设计是什么意思?对SEO有什么影响?》
标签:响应式设计
- 上一篇: 德州seo优化怎么做?德州seo常见问题解答?
- 下一篇: 做网站需要准备什么?做网站的步骤是什么?
- 搜索
- 最新文章
- 热门文章
-
- 深圳seo优化怎么做?如何提升网站排名?
- 小程序怎么开发才能提高用户体验?
- 深圳专业网站建设的优势是什么?
- 网站设计网站哪个好?如何评估其设计质量?
- 关键词网站优化需要注意什么?
- 做电商需要准备什么?做电商的步骤是什么?
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 搜索引擎优化SEO的最新趋势是什么?
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 上海网站推广有哪些有效策略?如何提高转化率?
- 网站设计与开发的过程是怎样的?网站设计与开发的区别是什么?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 搜索引擎优化SEO是什么意思?
- 昆山SEO优化的常见问题有哪些?
- 百度网站优化排名如何提升?有效策略是什么?
- 高端网站定制需要多少钱?如何选择合适的网站建设公司?
- 云推seo如何帮助提升网站流量?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 百度seo优化服务包括哪些内容?如何选择合适的优化服务商?
- 热门tag
- 标签列表