响应式布局是什么?响应式布局在网站建设中的重要性如何?
![]() 游客
2025-04-13 16:17:01
7
游客
2025-04-13 16:17:01
7
在当今移动设备普及的互联网时代,网站设计面临着一个重大挑战:如何在不同的屏幕尺寸和设备上提供一致的用户体验。响应式布局,作为一种创新的网站设计方法,已经成为了克服这一挑战的关键策略。本文将详细介绍响应式布局的含义,并深入探讨其在网站建设中的重要性。
什么是响应式布局?
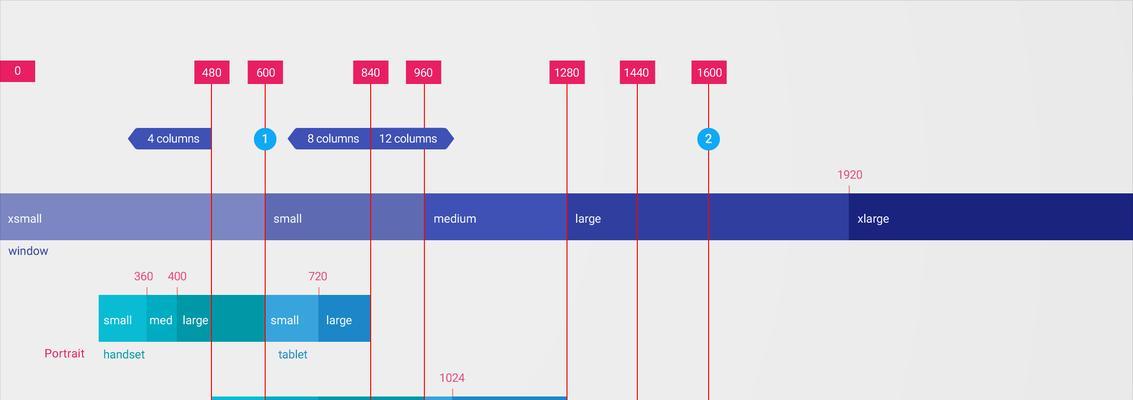
响应式布局(ResponsiveWebDesign,RWD)是一种网站设计方法论,旨在使网站能够自动适应不同设备的屏幕尺寸。这种设计模式通过使用灵活的布局、图片和CSS媒体查询等技术,确保网站内容在桌面显示器、平板电脑、智能手机等不同类型的屏幕上都能正常显示。
响应式布局的核心在于灵活的布局结构,它可以是基于百分比的宽度、使用弹性盒模型(Flexbox)或网格布局(Grid),使得网页元素能够根据浏览器窗口大小自动调整大小、位置和布局。响应式设计还涉及调整图像大小和媒体查询,以确保网站在不同设备上能够呈现最优化的浏览效果。

响应式布局在网站建设中的重要性
提升用户体验
在移动设备大行其道的今天,用户越来越依赖于智能手机和平板电脑来访问互联网。响应式布局能够确保网站在任何设备上都能提供一致且流畅的浏览体验,增强用户满意度,从而减少跳出率,提升用户粘性。
SEO优化
搜索引擎巨头如谷歌已经将移动友好性作为排名算法的一部分。拥有响应式布局的网站,因为拥有统一的URL和相同的HTML代码,无论在何种设备上都能被搜索引擎有效地抓取和索引,这有助于提升网站在搜索结果中的排名。
便于维护和更新
响应式网站通常只需要一套代码,这为网站维护和更新带来了极大便利。开发者无需为不同的设备编写和维护多套代码,节省了时间和成本。这同样意味着网站内容的更新可以立即反映在所有设备上,保证了信息的即时性和一致性。
多设备兼容性
随着智能设备种类的不断增长,网站的兼容性问题变得越来越复杂。响应式布局通过灵活适应各种屏幕尺寸,无论设备如何变化,都能确保网站内容的可用性和可访问性。
提高转化率
优秀的用户体验是提高网站转化率的关键因素之一。响应式布局通过保证网站在不同设备上都能提供良好的浏览体验,有助于提高用户参与度,从而可能直接增加销售和潜在客户。

如何实现响应式布局
实现响应式布局通常涉及以下步骤:
1.使用灵活的布局单位:例如百分比宽度而非固定像素宽度,使得元素能够根据容器大小变化。
2.媒体查询的使用:通过CSS媒体查询,可以针对不同的屏幕宽度应用不同的样式规则。
3.灵活的图片和媒体:使用可缩放的矢量图形(SVG)或者HTML5的`
4.流式布局:通过CSSFlexbox或CSSGrid布局技术,可以让内容块在水平方向上排列或堆叠。
5.测试和优化:使用各种屏幕尺寸和设备进行测试,确保网站在所有设备上都能正常工作。

结语
通过以上内容,我们已经了解了响应式布局的概念以及它在网站建设中的必要性。响应式布局不只是一种潮流,它已经成为了一项基础建设标准。网站拥有响应式布局,意味着能够满足不断变化的用户需求,提供最佳的用户体验,并在搜索引擎中获得更高的评价。对于希望在竞争激烈的网络世界中脱颖而出的网站来说,采用响应式布局技术无疑是明智的选择。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式布局是什么?响应式布局在网站建设中的重要性如何?》
标签:
- 上一篇: 免费seo教程哪里找?学习效果如何?
- 下一篇: 做企业网站设计需要注意什么?
猜你喜欢
- 搜索
- 最新文章
- 热门文章
-
- 深圳seo优化怎么做?如何提升网站排名?
- 小程序怎么开发才能提高用户体验?
- 深圳专业网站建设的优势是什么?
- 网站设计网站哪个好?如何评估其设计质量?
- 关键词网站优化需要注意什么?
- 做电商需要准备什么?做电商的步骤是什么?
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 搜索引擎优化SEO的最新趋势是什么?
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 上海网站推广有哪些有效策略?如何提高转化率?
- 网站设计与开发的过程是怎样的?网站设计与开发的区别是什么?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 搜索引擎优化SEO是什么意思?
- 昆山SEO优化的常见问题有哪些?
- 百度网站优化排名如何提升?有效策略是什么?
- 高端网站定制需要多少钱?如何选择合适的网站建设公司?
- 云推seo如何帮助提升网站流量?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 百度seo优化服务包括哪些内容?如何选择合适的优化服务商?
- 热门tag
- 标签列表