IMG元素在HTML中有什么作用?如何正确使用IMG标签?
![]() 游客
2025-04-15 07:51:01
6
游客
2025-04-15 07:51:01
6
在当今的互联网时代,网页内容的呈现方式已经变得非常丰富多样,而图像作为吸引用户注意力的重要元素之一,承担着不可替代的角色。在HTML中,IMG元素正是用来嵌入图像的标准方式。接下来,让我们深入探究IMG元素的作用以及如何正确使用IMG标签来丰富我们的网页内容。
IMG元素的基本作用
IMG元素(ImageElement),通常被简称为“img”,是一个空元素,意味着它不需要闭合标签。它的主要作用是向网页中嵌入图片,这些图片可以是静态的,也可以是动态的(如GIF格式)。通过使用IMG元素,开发者能够将图像以视觉友好的方式展示给用户,为网页内容增添美感和信息量。

如何正确使用IMG标签?
正确使用IMG标签不仅关乎网页的美观性,还涉及到网站的可访问性、SEO优化以及用户体验。以下是使用IMG标签时需要遵循的一些关键步骤和建议。
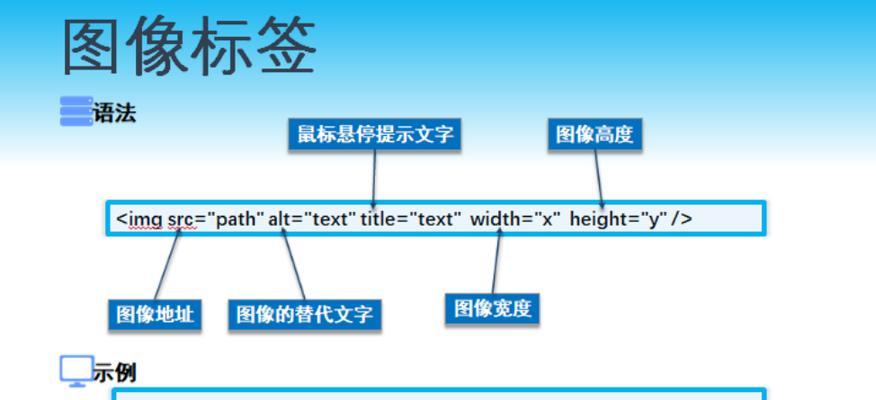
步骤一:基本语法
```html
```
src属性是必须的,它告诉浏览器图像文件的位置。alt属性虽然不是必须的,但强烈推荐使用,它提供了一种在图像无法显示时给用户参考的文本信息。
步骤二:选择合适的图像格式
在选择图像格式时,需要根据图像的用途和内容来决定。常见的图像格式有JPEG、PNG、GIF、SVG等。JPEG适用于颜色丰富的照片,PNG支持透明背景,GIF适用于简单的动画,而SVG则适用于矢量图形,适合在不同分辨率下保持清晰。
步骤三:优化图像大小和质量
确保图像文件的大小适合网页的显示需求,并且在不失真的前提下尽可能压缩文件大小。大文件会延长网页的加载时间,影响用户体验和网站的SEO表现。
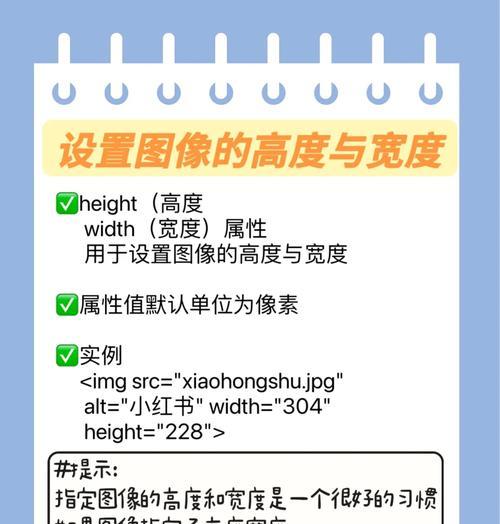
步骤四:使用合适的尺寸
为图像指定宽度和高度属性,可以防止页面加载时布局发生变动。同时,合适的尺寸可以提升网页加载速度,避免不必要的重绘和重排。
步骤五:添加图像标题和说明
除了alt属性,可以使用title属性为图像添加额外的说明或提示信息。这不仅有助于SEO,而且当用户将鼠标悬停在图像上时,也能够看到提示信息。
步骤六:合理使用图像映射
对于需要交互的图像,可以使用图像映射(imagemap)。通过定义图像上的可点击区域,可以为用户提供更加丰富的交互体验。
步骤七:考虑辅助功能和可访问性
确保所有用户,包括视力受限的用户,都能从alt文本和图像说明中获得图像的内容。这不仅是网站可访问性的要求,也是对用户的基本尊重。
步骤八:避免滥用图像
不要使用图像来展示文本或重要的导航元素,因为这会影响SEO(搜索引擎优化)和可访问性。始终记住,文本内容是搜索引擎更容易识别和索引的。
结语
通过以上步骤,我们可以了解到IMG元素在网页设计中的重要性,并学习到如何正确使用IMG标签来增强网页内容的视觉效果和功能性。遵循这些最佳实践,不仅能够提升网页的用户体验,还能加强网页在搜索引擎中的表现。在实际操作中,结合网站的具体需求和用户群体,灵活运用IMG标签,你的网页设计将更加出色。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《IMG元素在HTML中有什么作用?如何正确使用IMG标签?》
标签:HTML
- 上一篇: APP的主要用途是什么?
- 下一篇: 企业网站建设网站有哪些步骤?
- 搜索
- 最新文章
- 热门文章
-
- 深圳seo优化怎么做?如何提升网站排名?
- 小程序怎么开发才能提高用户体验?
- 深圳专业网站建设的优势是什么?
- 网站设计网站哪个好?如何评估其设计质量?
- 关键词网站优化需要注意什么?
- 做电商需要准备什么?做电商的步骤是什么?
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 搜索引擎优化SEO的最新趋势是什么?
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 上海网站推广有哪些有效策略?如何提高转化率?
- 网站设计与开发的过程是怎样的?网站设计与开发的区别是什么?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 搜索引擎优化SEO是什么意思?
- 昆山SEO优化的常见问题有哪些?
- 百度网站优化排名如何提升?有效策略是什么?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 百度seo优化服务包括哪些内容?如何选择合适的优化服务商?
- 高端网站定制需要多少钱?如何选择合适的网站建设公司?
- 云推seo如何帮助提升网站流量?
- 关键词有什么作用?如何正确使用关键词?
- 热门tag
- 标签列表