响应式布局是什么?为何对移动设备友好?
![]() 游客
2025-04-16 12:34:01
2
游客
2025-04-16 12:34:01
2
在如今的数字时代,网页设计和开发面临的一个主要挑战是提供跨多个设备的无缝用户体验。响应式布局(ResponsiveWebDesign)是解决这一挑战的关键技术之一。它不仅关乎网页内容的适应性,更关乎为移动设备用户带来友好体验的重要策略。接下来,我们将深入探讨响应式布局的概念、优势以及如何实现它,确保您能够全面理解这一重要趋势。
什么是响应式布局?
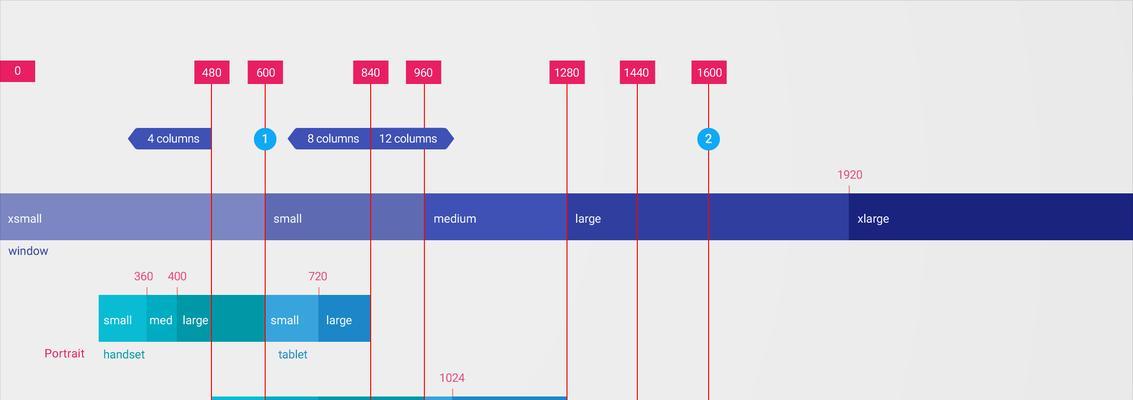
响应式布局是一种网页设计方法,它允许网站页面能够自动适应不同的屏幕尺寸和分辨率。这意味着无论是手机、平板电脑还是桌面显示器,网站都能以最适宜的方式显示内容,提供用户友好的浏览体验。响应式设计主要依赖于灵活的布局、图像和媒体查询(MediaQueries),它们共同作用于不同设备的视口(Viewport)大小。
核心元素
1.灵活的网格:通过使用百分比而非固定像素值来定义宽度,使得布局能够根据屏幕大小调整。
2.媒体查询:CSS中用于检测视口宽度并据此应用不同样式规则的语法。
3.灵活的图像和媒体:确保图片和视频等媒体内容能够在不同设备上正确显示。
为何响应式布局对移动设备友好?
移动设备的用户数量在过去几年内呈爆炸式增长。响应式布局的出现,就是为了满足这一趋势,提供无缝且一致的用户体验。
1.单一URL和HTML代码
使用响应式布局,无论是何种设备,用户访问的都是同一个URL,并且页面加载相同的HTML代码。这简化了内容管理和提高了SEO效果,因为搜索引擎会更容易抓取和索引网站。
2.易于维护和更新
由于响应式网站只维护一套代码和设计,任何更新都会立即反映在所有设备上,大大减少了维护的工作量。

3.用户体验一致性
响应式布局确保用户在切换设备时,不会丢失任何信息或功能,保持了用户体验的一致性。这种无缝体验是提升用户满意度的关键。
4.良好的搜索引擎优化(SEO)
响应式网站设计符合搜索引擎优化的最佳实践。由于内容的一致性和网站结构的简单性,它有利于提高搜索引擎排名,增加网站的可见性。

如何实现响应式布局?
要实现响应式布局,需要遵循以下几个关键步骤:
1.理解目标用户和设备
在设计之前,明确目标用户群体使用的设备种类。这有助于确定设计的起点和优先级。
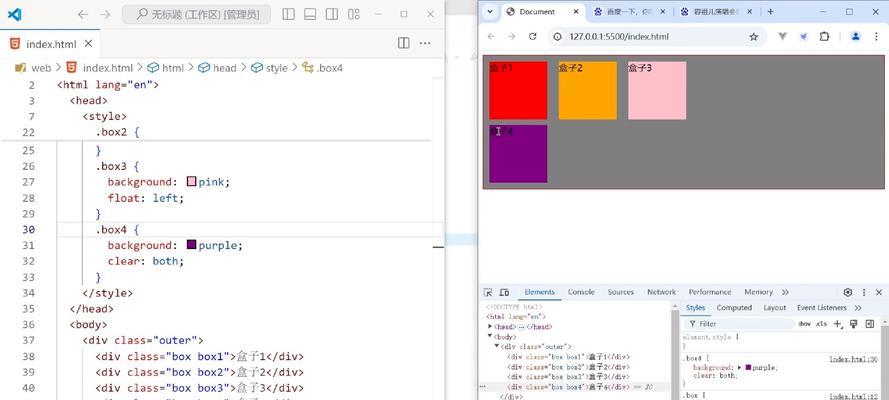
2.使用媒体查询和灵活的网格
利用CSS媒体查询来为不同屏幕尺寸定义不同的样式规则。同时,创建基于百分比而非固定像素的灵活网格布局。
3.测试和调整
使用多种设备进行测试,并根据测试结果进行必要的调整。这包括测试不同操作系统、浏览器和屏幕方向。
4.考虑触摸屏交互
移动设备用户经常通过触摸来导航网页。确保按钮和链接大小适合触摸,提高互动性。
5.关注加载速度
移动设备的连接速度可能不如桌面设备。优化图像大小、使用缓存技术和压缩代码以提升页面加载速度。
6.使用框架或工具
虽然完全从头开始构建响应式布局是可能的,但使用如Bootstrap这样的前端框架可以大大简化过程,并提供一个功能丰富的响应式设计基础。
通过以上步骤,您将能够创建一个既美观又功能强大的响应式网站,无论用户通过何种设备访问,都能获得一致的体验。

结语
响应式布局不仅是一项技术,更是一种确保网站跨设备兼容性的最佳实践。它能够提供无缝的用户体验,同时简化维护工作并提升SEO效果。在数字时代,响应式布局对移动设备友好,为所有用户提供一致的访问体验,这一点变得尤为重要。随着技术的进步,响应式网页设计将继续成为网页开发的核心要素。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式布局是什么?为何对移动设备友好?》
标签:
- 搜索
- 最新文章
- 热门文章
-
- seo快速排名怎么做?有哪些有效方法?
- 网站关键词优化的策略有哪些?
- 龙岗网站建设的费用如何计算?性价比高的网站建设公司推荐?
- 免费音效素材网站如何使用?免费音效素材网站有哪些限制?
- 个人如何制作外贸网站?网站制作建立有哪些步骤?
- 关键词优化SEO的步骤有哪些?
- 嘉定网站建设的费用是多少?后续步骤是什么?
- 如何利用百度SEO优化脱颖而出?掌握哪些技巧能提高网站排名?
- 分析同行网站友链交换的问题探索与研究?如何有效避免常见问题?
- 搜索引擎网站的工作原理是什么?如何优化搜索引擎网站?
- 网站制作建立后如何吸引流量?
- 百度关键词在线优化工具哪个好用?如何操作?
- 如何快速提升百度关键词排名?
- 如何进行网站推广?网站推广有哪些有效的方法?
- 百度seo怎么做效果最好?
- 企业网站的设计应该遵循哪些原则?如何设计出专业的网站?
- 如何选择教育培训行业的高价值关键词?分享有效的关键词选择技巧是什么?
- seo搜索排名优化的步骤是什么?如何持续提升?
- 哪里可以找到免费的网站设计?免费网站设计有哪些限制?
- 百度关键词快速排名的技巧有哪些?
- 热门tag
- 标签列表