响应式网站建设的特点是什么?如何确保网站的响应性?
![]() 游客
2025-02-24 09:17:02
34
游客
2025-02-24 09:17:02
34
在当今互联网时代,越来越多的人使用不同的设备来访问网站,这就使得网站建设者们必须考虑如何实现跨设备的良好用户体验。而响应式网站建设则成为了解决这一问题的最佳方案。那么响应式网站建设有哪些特点呢?本文将从多个角度进行探讨。

自适应布局
响应式网站建设最重要的特点就是自适应布局,也就是说,网站可以根据用户所使用的设备尺寸和分辨率,自动调整布局、字体大小等元素,以达到最佳的用户体验。
图像自适应
对于一个网站来说,图像也是非常重要的元素之一。在响应式网站建设中,图像同样需要进行自适应处理,以便在不同分辨率和屏幕尺寸下都能够完美呈现。

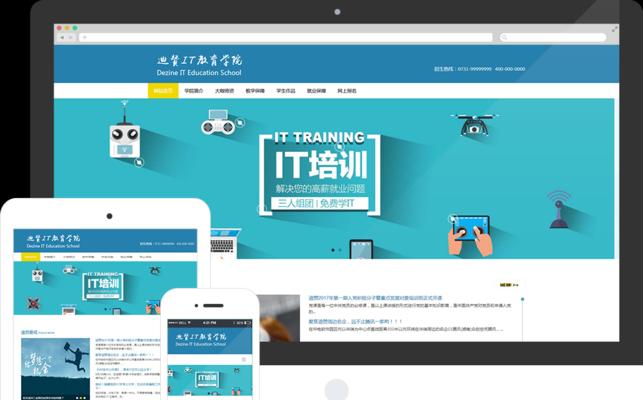
多终端兼容
由于不同设备之间的屏幕尺寸和分辨率等差异很大,因此响应式网站建设需要考虑到多种不同终端的兼容性,包括PC端、移动设备等。
精简代码
响应式网站建设的另一个重要特点是精简代码。由于需要同时适配多个终端,因此代码冗余和过多的嵌套将会影响网站的速度和用户体验。
快速加载
响应式网站建设的目标是在不同终端上都能够快速加载,并且保证网站的功能和体验。优化网站的加载速度也是响应式网站建设的一个重要特点。

可访问性
一个好的响应式网站需要考虑到所有用户的需求,包括那些身体上有障碍或使用辅助技术的用户。响应式网站建设需要注重可访问性,以确保所有用户都能够轻松地访问和使用网站。
SEO友好
一个好的响应式网站需要考虑到搜索引擎优化。通过使用响应式设计,可以避免出现重复内容的情况,并且可以更好地控制关键词密度,从而提高网站在搜索引擎中的排名。
统一管理
响应式网站建设需要统一管理,无论是对于内容的修改,还是对于设计的调整,都需要在一个平台上完成,以确保网站在各个终端上的统一性和一致性。
流畅的用户体验
响应式网站建设的最终目标是为用户提供流畅的体验。通过合理的布局、快速的加载速度、精美的图像等元素,可以让用户在不同的设备上都感受到优秀的网站体验。
易于维护
响应式网站建设需要考虑到易于维护性。只有通过优秀的代码质量和规范化的设计,才能够简化网站的维护工作,并且在后续的更新和扩展中更加方便。
灵活性
响应式网站建设需要具有足够的灵活性,以适应不断变化的设备和技术环境。只有在设计阶段充分考虑到这些因素,才能够为网站提供良好的生存环境。
可扩展性
响应式网站建设需要具有足够的可扩展性。在设计阶段,需要考虑到未来的扩展需求,并且采用适合的技术方案,以便在未来的升级和扩展中更加方便和灵活。
安全性
响应式网站建设需要保证安全性。这包括采用可靠的技术方案,加密用户数据,以及及时修复漏洞等方面。
多语言支持
响应式网站建设需要考虑到多语言支持。不同地区和国家的用户使用不同的语言,因此网站需要支持多种语言,并且可以自动切换。
高可用性
响应式网站建设需要保证高可用性。在不同的设备和网络环境下,网站需要能够保持稳定和高效的运行,以便为用户提供良好的服务体验。
响应式网站建设是一个全新的设计理念,是为了让网站在不同终端上都能够提供良好的用户体验。通过自适应布局、图像自适应、多终端兼容等特点,可以让网站在各个终端上都能够保持稳定和高效的运行。同时,还需要注重可访问性、SEO友好、易于维护等方面,以便为用户提供更好的服务体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站建设的特点是什么?如何确保网站的响应性?》
标签:响应式
- 搜索
- 最新文章
- 热门文章
-
- 深圳seo优化怎么做?如何提升网站排名?
- 小程序怎么开发才能提高用户体验?
- 深圳专业网站建设的优势是什么?
- 网站设计网站哪个好?如何评估其设计质量?
- 关键词网站优化需要注意什么?
- 做电商需要准备什么?做电商的步骤是什么?
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 搜索引擎优化SEO的最新趋势是什么?
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 上海网站推广有哪些有效策略?如何提高转化率?
- 网站设计与开发的过程是怎样的?网站设计与开发的区别是什么?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 搜索引擎优化SEO是什么意思?
- 昆山SEO优化的常见问题有哪些?
- 百度网站优化排名如何提升?有效策略是什么?
- 高端网站定制需要多少钱?如何选择合适的网站建设公司?
- 云推seo如何帮助提升网站流量?
- 关键词有什么作用?如何正确使用关键词?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 热门tag
- 标签列表