响应式网站建设与传统网站建设的6大区别(关键区别及影响用户体验的因素)
![]() 游客
2025-01-10 14:51:01
46
游客
2025-01-10 14:51:01
46
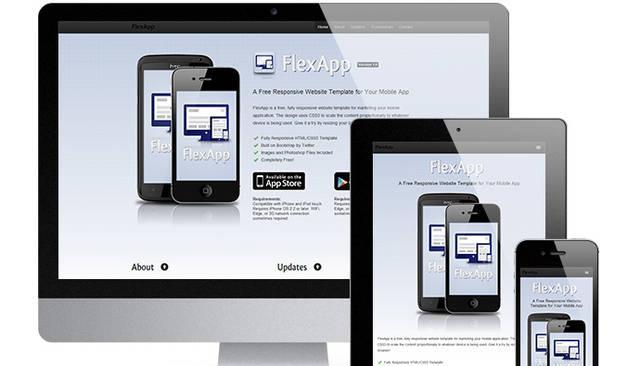
响应式网站建设与传统网站建设的6大区别

随着移动设备的普及,越来越多的人使用手机和平板电脑浏览网页,这也催生了响应式网站的兴起。然而,许多人并不清楚响应式网站与传统网站有哪些区别,以及它们如何影响用户体验。本文将分析响应式网站建设与传统网站建设的六个主要区别,并探讨这些区别对用户体验的影响。
设计的复杂度
响应式网站在设计上更为复杂,需要考虑到不同的屏幕尺寸和设备类型。相比之下,传统网站可以仅考虑一种屏幕尺寸和设备类型。

网站的布局
响应式网站需要采用可变布局,根据屏幕尺寸调整页面布局。传统网站则使用固定布局,无法适应不同的屏幕尺寸。
图片和视频的处理方式
响应式网站需要对图片和视频进行自适应处理,以便在不同的屏幕上显示出最佳效果。传统网站则只需要考虑一种显示效果。
页面加载速度
响应式网站需要下载更多的资源,因此在移动设备上可能加载较慢。而传统网站的加载速度较快,因为它们需要下载的资源较少。

代码复杂度
响应式网站需要使用复杂的代码,以便在不同的屏幕尺寸和设备类型上显示出最佳效果。传统网站则可以使用更简单的代码。
用户体验
响应式网站可以在不同的屏幕尺寸和设备类型上提供一致的用户体验。而传统网站则可能在移动设备上显示出较差的效果,导致用户体验变差。
响应式网站的优势
响应式网站具有很多优势,比如可适应不同的设备、提供一致的用户体验等。这些优势可以增强品牌形象、提高用户满意度、增加转化率等。
传统网站的优势
传统网站的优势在于设计简单、易于维护等。而且在某些情况下,传统网站的用户体验可能更好。
如何选择合适的建站方式
在选择建站方式时,需要考虑目标用户的设备类型、网站的预算、维护成本等因素。如果目标用户主要是移动设备用户,那么响应式网站是更好的选择。
用户体验如何影响转化率
用户体验是决定用户是否会购买产品或服务的重要因素之一。如果用户体验良好,那么转化率就会提高。反之,用户体验较差,那么转化率可能会下降。
响应式网站的SEO优势
响应式网站比传统网站更易于SEO。因为只需要维护一个URL和一个HTML文件,而且可以提高网站在搜索引擎结果页上的排名。
如何提高响应式网站的性能
为了提高响应式网站的性能,可以采用压缩CSS和JavaScript文件、优化图片、使用CDN等方法。
如何解决响应式网站的兼容性问题
由于设备类型的多样性,响应式网站可能会出现兼容性问题。为了解决这个问题,可以采用CSS3媒体查询、JavaScript检测设备类型等方法。
如何解决传统网站在移动设备上的显示问题
为了解决传统网站在移动设备上的显示问题,可以采用响应式设计、移动网站等方式。
响应式网站建设与传统网站建设的区别有很多。响应式网站可以提供一致的用户体验,而传统网站的优势在于简单易维护。在选择建站方式时,需要综合考虑目标用户的设备类型、预算、维护成本等因素。为了提高用户体验和转化率,需要重视网站的设计和性能优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站建设与传统网站建设的6大区别(关键区别及影响用户体验的因素)》
标签:响应式网站
- 上一篇: 快手推送时间大揭秘(最佳时间段选在这里)
- 下一篇: 抖音创收大全(这些方法让你玩转抖音赚钱)
- 搜索
- 最新文章
- 热门文章
-
- 网站设计网站哪个好?如何评估其设计质量?
- 百度网站优化排名如何提升?有效策略是什么?
- 搜索引擎优化SEO是什么意思?
- 百度关键词SEO如何优化?提升搜索排名的技巧
- 北京SEO公司哪家靠谱?如何选择专业的SEO服务?
- 昆山SEO优化的常见问题有哪些?
- 搜索引擎优化SEO的最新趋势是什么?
- SEM分析是什么?它如何帮助提升在线广告效果?
- 网站优化方案怎么制定?常见问题有哪些解决方法?
- 网站排名优化的原理是什么?如何通过基础知识进行优化?
- 长尾关键词是什么意思?如何利用长尾关键词提升SEO效果?
- 龙口网站制作流程是怎样的?
- 南县网站建设的费用是多少?南县网站建设需要多长时间?
- SEO优化的核心是什么?如何有效提升网站排名?
- 企业SEO优化排名要怎样提升?提升策略和常见问题解答?
- 如何管理SEO优化项目?项目管理中常见的问题是什么?
- 什么叫网站优化?网站优化的好处是什么?
- 上海网站开发中如何保证用户体验?
- 网站建设深圳有哪些优势?如何选择深圳网站建设服务?
- 网络营销是做什么的?如何进行有效的网络营销?
- 热门tag
- 标签列表