响应式网站设计(探究响应式网站设计的优势)
![]() 游客
2024-12-28 16:34:02
40
游客
2024-12-28 16:34:02
40
随着移动设备的快速普及,越来越多的用户在手机和平板电脑上浏览网站,这使得设计师和开发者必须寻求适应不同设备屏幕的网站设计方案。而响应式网站设计就成为了一种最适合此需求的解决方案,本文将对响应式网站设计的趋势、技巧和优势进行深入探讨。

响应式网站设计的定义和特点
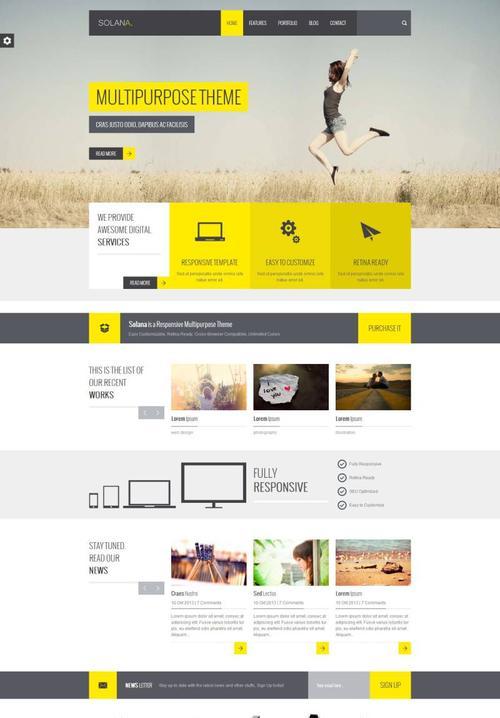
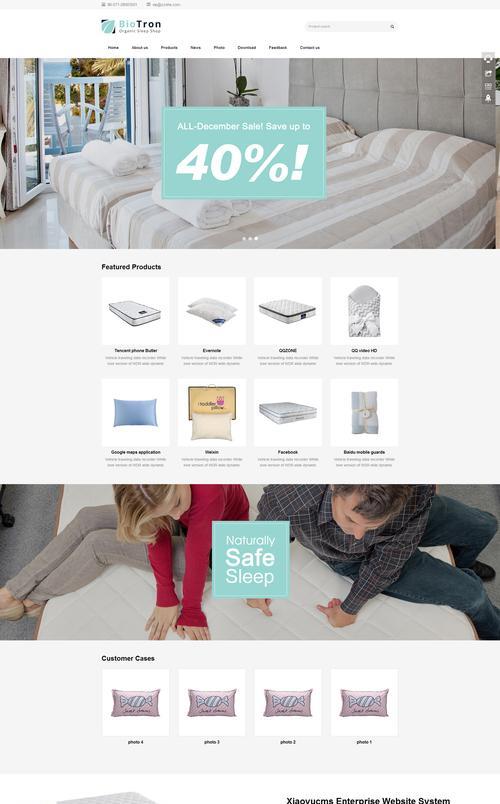
响应式网站设计是指通过一种技术来使网站在不同设备上都能够得到最佳的用户体验,包括桌面电脑、笔记本电脑、平板电脑和手机等。它的特点是能够根据设备屏幕的尺寸、分辨率和方向等因素自适应地调整布局和内容。
响应式网站设计的优势
1.提高用户体验:响应式网站设计能够为不同设备上的用户提供一致性的体验,无论是在桌面电脑上还是在手机上都可以轻松浏览网站。

2.提高网站SEO:响应式网站设计可以通过提高页面加载速度、降低跳出率等方式提高搜索引擎的排名,从而带来更多的流量和收益。
3.节省开发时间和成本:响应式网站设计只需要维护一个网站代码,不需要为不同设备编写不同的代码,从而节省开发时间和成本。
响应式网站设计的步骤
1.分析需求:了解用户设备的类型、屏幕大小、分辨率等信息,确定设计目标。

2.设计网站:设计布局、页面元素、内容策略等,保证网站的内容和结构能够适应各种设备。
3.媒体查询:使用CSS3的媒体查询功能来针对不同屏幕尺寸和方向编写样式。
4.优化图片:根据设备屏幕大小和分辨率等因素来优化图片大小和质量。
5.测试和优化:测试网站在各种设备上的表现,并针对问题进行优化。
响应式网站设计的挑战
1.设计难度大:要设计适合不同设备的页面布局和内容,需要对各种设备的特点和用户习惯有深入的了解。
2.代码复杂度高:需要编写复杂的CSS和JavaScript代码来实现网站的自适应。
3.测试难度大:要测试不同设备的表现和兼容性,需要使用多种设备和模拟器进行测试。
响应式网站设计的技巧
1.设计弹性布局:使用弹性盒模型来实现页面布局,可以根据屏幕大小和分辨率等因素自适应。
2.使用相对单位:使用相对单位如em、rem、vw、vh等来设置字体大小、尺寸等,可以根据屏幕大小自适应。
3.图片响应式设计:使用srcset和sizes属性来实现图片的自适应,提高页面加载速度和用户体验。
4.适配视口:设置metaviewport标签来控制页面在移动设备上的展示效果。
5.延迟加载:使用延迟加载技术来提高页面加载速度。
6.移动优先设计:从移动设备开始设计网站,然后逐步扩展到桌面设备,可以提高用户体验。
响应式网站设计的案例分析
1.Bootstrap:一个流行的响应式网站设计框架,包括样式、组件、JavaScript插件等,可以快速搭建响应式网站。
2.Airbnb:一个旅游预订网站,采用响应式网站设计,可以在不同设备上提供一致性的体验。
3.SmashingMagazine:一个知名的设计博客,采用响应式网站设计,可以在不同设备上提供清晰的内容和布局。
响应式网站设计的未来趋势
1.更加细致的响应式设计:响应式网站设计将更加细致化,更加精准地适应各种设备的特点和用户习惯。
2.全面拥抱移动优先:移动设备将成为主要的浏览方式,响应式网站设计将更加注重移动设备的体验。
3.人工智能与数据分析:人工智能和数据分析将在响应式网站设计中发挥越来越重要的作用,从而提高用户体验和收益。
随着移动设备的快速普及,响应式网站设计已成为了一个必备的技能。本文对响应式网站设计的定义、特点、优势、步骤、挑战、技巧和趋势进行了详细的介绍和分析。设计师和开发者可以根据本文所提供的知识来提高自己的响应式网站设计能力,从而为用户提供更好的体验。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站设计(探究响应式网站设计的优势)》
标签:响应式网站设计
- 上一篇: 教你开通0粉抖音橱窗(0粉也能做推广)
- 下一篇: 揭秘快手小店商品差评率公式(从公式、解析到实战)
- 搜索
- 最新文章
- 热门文章
-
- SEO优化分析工具的选择标准是什么?
- 搜索引擎优化排名seo的秘诀是什么?
- 企业建网站有哪些好处?
- 有哪些可靠的百度关键词排名提升工具?
- 抖音关键词搜索无结果的原因是什么?
- 设计网站如何盈利?有哪些商业模式?
- 企业网站模板如何选择?哪些因素需要考虑?
- 如何优化手机关键词以提升移动SEO效果?
- 搜索引擎关键词优化的技巧是什么?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 怎么提高网站关键词的排名?有效策略有哪些?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 高端网站建设需要考虑哪些SEO优化策略?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 热门tag
- 标签列表