响应式网站设计与实现(从理念到实践)
![]() 游客
2024-10-01 16:28:01
55
游客
2024-10-01 16:28:01
55
在移动设备逐渐成为人们主要的上网方式之后,响应式网站的重要性也变得越来越不可忽视。作为一种灵活的设计理念,响应式设计可以帮助网站适配不同尺寸的屏幕,不论是手机、平板还是桌面电脑都可以提供最佳的用户体验。在本文中,我们将详细介绍响应式网站的设计与实现方法,帮助你打造适配不同设备的网站。

了解响应式网站的基本概念
作为一种全新的网站设计理念,响应式网站具有许多独特的特点和优势。在本节中,我们将介绍响应式网站的基本概念,帮助你更好地理解这种设计方式的原理和特点。
为什么要使用响应式网站?
相比传统的固定宽度网站,响应式网站可以更好地适应不同尺寸的屏幕,提供更好的用户体验。在本节中,我们将详细介绍响应式网站的优势,帮助你更好地理解为什么要使用响应式网站。
设计响应式网站的基本原则
设计响应式网站需要遵循一些基本的原则和规则,以保证网站可以在不同的设备上正常显示。在本节中,我们将介绍设计响应式网站的基本原则和规则,帮助你更好地了解这种设计方式的特点和要求。
响应式网站设计的流程
设计一个好的响应式网站需要遵循一定的流程和步骤,以确保每个细节都得到充分考虑。在本节中,我们将介绍响应式网站设计的流程和步骤,帮助你更好地了解如何设计一个完整的响应式网站。
如何进行网站布局的设计
响应式网站的布局设计是其中非常重要的一部分,需要考虑不同屏幕尺寸下的显示效果。在本节中,我们将介绍如何进行网站布局的设计,以适应不同尺寸的屏幕。
如何进行图片和媒体资源的适配
对于一个响应式网站来说,图片和媒体资源的适配也是非常重要的一部分。在本节中,我们将介绍如何进行图片和媒体资源的适配,以确保网站可以在不同设备上正常显示。
如何进行响应式文本排版
响应式网站中的文本排版也需要进行适配,以保证在不同设备上可以正常显示。在本节中,我们将介绍如何进行响应式文本排版,以适应不同设备上的显示效果。
如何进行响应式导航设计
响应式网站的导航设计也需要进行适配,以确保在不同尺寸的屏幕上可以正常显示。在本节中,我们将介绍如何进行响应式导航设计,以提供更好的用户体验。
如何进行响应式表单设计
响应式网站中的表单设计也需要进行适配,以确保用户可以方便地填写表单信息。在本节中,我们将介绍如何进行响应式表单设计,以提供更好的用户体验。
如何进行响应式网站的开发
设计一个好的响应式网站需要进行充分的开发工作,包括前端开发和后端开发。在本节中,我们将介绍如何进行响应式网站的开发,以打造一个完整的响应式网站。
如何进行响应式网站的测试与调试
设计一个好的响应式网站需要进行充分的测试与调试工作,以确保网站可以在不同设备上正常显示。在本节中,我们将介绍如何进行响应式网站的测试与调试工作,以保证网站质量。
如何进行响应式网站的优化
响应式网站的优化是提高网站质量和用户体验的重要手段,需要进行充分的优化工作。在本节中,我们将介绍如何进行响应式网站的优化工作,以提高网站性能和用户体验。
响应式网站的未来发展趋势
随着移动设备的普及和技术的不断发展,响应式网站也将面临着新的发展机遇和挑战。在本节中,我们将介绍响应式网站的未来发展趋势和前景,以帮助读者更好地了解这种设计方式的未来。
响应式网站的案例分析与实战经验分享
本节将通过分析一些响应式网站的案例和实际开发经验,帮助读者更好地了解响应式网站的设计和实现方法。通过这些案例和经验分享,读者可以更加深入地了解响应式网站的设计过程和技术要点。
本文对响应式网站的设计和实现进行了全面的介绍,从理念到实践、从原理到技术细节,帮助读者更好地了解响应式网站的特点和要求。通过学习本文所介绍的内容,读者可以掌握设计和实现响应式网站的技术方法,从而打造适配不同设备的高质量网站。
响应式网站设计的必要性
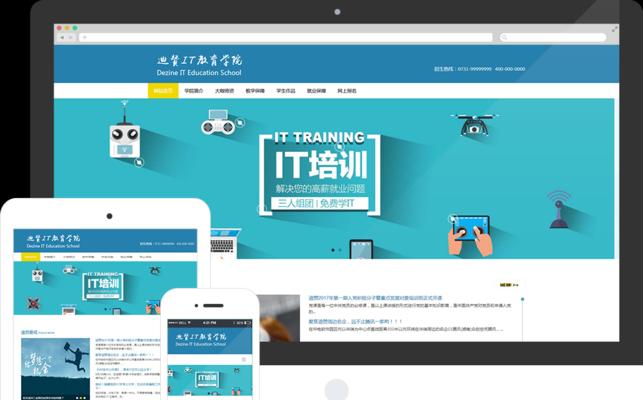
如今,人们使用不同设备访问网站的习惯已经十分普遍,而这些设备的尺寸、屏幕分辨率等都不尽相同。这就给网站设计带来了一定的挑战,因为每个设备都需要单独设计一套网站来适配。如何才能让你的网站在所有设备上都能有良好的展示效果?这就要用到响应式网站设计。
一:什么是响应式设计?
响应式设计(ResponsiveDesign),简称“RWD”,指的是一种设计方法,可以让网页在不同尺寸和分辨率的设备上展示效果保持一致。也就是说,响应式设计可以让你的网站在桌面、平板、手机等不同设备上都能完美适配。
二:响应式设计的原理是什么?
响应式设计的原理是通过CSS3MediaQueries技术来实现。通过MediaQueries,可以根据不同设备的尺寸和分辨率来调整网页的布局、字体大小、图片大小等等,以适应不同的设备。
三:响应式设计的优点是什么?
响应式设计的最大优点就是可以让用户在任何设备上都能有良好的浏览体验,从而提高网站的可用性和用户满意度。响应式设计还可以提高网站的SEO排名,因为谷歌等搜索引擎会倾向于收录响应式网站。
四:如何实现响应式设计?
要实现响应式设计,需要注意以下几点:设计时要考虑不同设备的尺寸和分辨率,选择合适的布局和图片大小;使用CSS3MediaQueries技术来编写响应式样式;进行测试和优化,确保网站在各种设备上都能正常显示。
五:响应式设计与移动优先设计有什么区别?
移动优先设计是一种设计方法,它先考虑手机等移动设备,然后再逐步适配到桌面端。而响应式设计则是同时考虑各种设备,通过MediaQueries来适配不同的尺寸和分辨率。
六:响应式设计的主要挑战是什么?
响应式设计的主要挑战是如何在不同的设备上实现良好的用户体验。要充分考虑不同设备的屏幕尺寸、分辨率、网络速度等因素,从而进行布局、字体、图片等方面的优化,以提供最佳的用户体验。
七:如何选择响应式设计的工具和框架?
目前市面上有许多响应式设计的工具和框架可供选择,如Bootstrap、Foundation、SemanticUI等。选择哪种工具和框架,需要根据自己的项目需求和技术水平来决定。
八:如何进行响应式设计的测试和优化?
进行响应式设计的测试和优化,需要使用一些工具来模拟不同设备的屏幕大小和分辨率,如Chrome浏览器自带的DeviceMode。同时还需要注意网站的性能优化,减少页面加载时间,提高用户体验。
九:如何为响应式设计做好SEO优化?
为了使响应式网站在搜索引擎中获得更好的排名,需要注意以下几点:优化网站的内容和关键词;确保网站可以被搜索引擎爬虫抓取;使用合适的MetaTags和SchemaMarkup等元素来优化网页结构。
十:如何评估响应式网站的效果?
评估响应式网站的效果,可以从以下几个方面考虑:是否能够适应不同尺寸和分辨率的设备;网站的性能如何,页面加载速度是否太慢;用户反馈如何,是否存在易用性问题。
十一:响应式设计是否适用于所有类型的网站?
响应式设计并不是适用于所有类型的网站。对于一些需要大量交互和复杂操作的网站,响应式设计可能无法提供良好的用户体验。此时,可以考虑采用动态网站、自适应网站等其他设计方法。
十二:响应式设计的未来发展趋势是什么?
随着移动设备的普及和技术的不断进步,响应式设计也会不断发展。未来响应式设计可能会更加注重用户体验,更加智能化,如根据用户的浏览习惯和设备信息来动态调整页面布局等。
十三:响应式设计的实现需要考虑哪些因素?
响应式设计的实现需要考虑以下几个因素:不同设备的屏幕尺寸和分辨率;用户的浏览习惯和使用环境;网站的性能和SEO等方面的要求。
十四:如何将响应式设计与其他设计方法结合起来?
为了实现更好的用户体验,可以将响应式设计与其他设计方法结合起来,如自适应网站、动态网站等。这样可以根据不同的使用场景和设备,为用户提供最佳的使用体验。
十五:
响应式设计已经成为现代网站设计的必备技能,它可以让网站在不同设备上都能有良好的展示效果,并提高网站的可用性和用户满意度。要实现好响应式设计,需要注意布局、字体、图片等方面的优化,并进行测试和优化。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站设计与实现(从理念到实践)》
标签:响应式
- 搜索
- 最新文章
- 热门文章
-
- 网站被黑客攻击的四种处理方法是什么?
- SEO优化分析工具的选择标准是什么?
- 如何进行有效的SEO关键词优化?关键词选择与布局的常见问题解答?
- 企业建网站有哪些好处?
- 搜索引擎优化排名seo的秘诀是什么?
- 抖音关键词搜索无结果的原因是什么?
- 设计网站如何盈利?有哪些商业模式?
- 有哪些可靠的百度关键词排名提升工具?
- 如何优化手机关键词以提升移动SEO效果?
- 搜索引擎关键词优化的技巧是什么?
- 怎么提高网站关键词的排名?有效策略有哪些?
- SEO优化的优点是什么?为何每个网站都需要它?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- seo如何优化网站才能获得更好的排名?
- 企业网站模板如何选择?哪些因素需要考虑?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 淘宝关键词推广具体是做什么的?
- 如何进行高质量的seo搜索引擎优化?
- 热门tag
- 标签列表