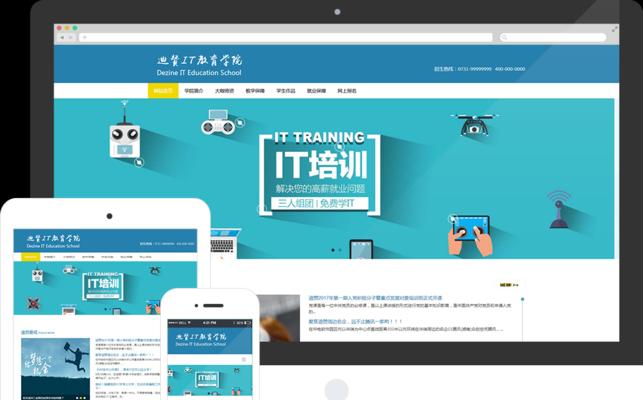
响应式网站设计(如何应对不同设备的用户需求)
![]() 游客
2024-07-28 11:28:01
68
游客
2024-07-28 11:28:01
68
随着移动设备的普及,越来越多的用户在手机和平板电脑问网站。响应式网站设计已成为一种必要的趋势。它能够根据设备的大小和分辨率,自动调整网站布局和内容,提供更好的用户体验。本文将介绍响应式网站设计的重要性、设计原则和最佳实践,以及如何应对不同设备的用户需求。

一、响应式网站设计的重要性
1.提高用户体验
响应式网站设计能够根据用户设备的不同,自动适配不同的布局和内容。这意味着用户无论在手机、平板电脑或电脑问网站,都能获得最佳的浏览体验。这样就可以减少用户的流失率,提高用户留存率和转化率。
2.提升SEO排名
响应式网站设计对SEO排名也有很大影响。搜索引擎更喜欢响应式网站,因为它能够提供更好的用户体验,并且只需要一个URL来管理不同设备的内容。这样可以避免重复内容和引导用户到不同的网站,从而提升网站的排名。
3.方便网站管理
响应式网站设计只需要一个代码库来管理不同设备的网站内容。这样可以避免维护多个版本的网站,减少开发和维护成本,提高工作效率。
二、响应式网站设计的设计原则和最佳实践
1.布局设计
在响应式网站设计中,布局是最重要的设计元素之一。要考虑不同设备的屏幕大小和分辨率,以及用户浏览网站时的行为方式。通常采用流式布局、栅格系统和弹性盒子模型等技术来实现。
2.图片和多媒体
在响应式网站设计中,图片和多媒体是占据大量带宽和资源的元素。要尽可能减少图片和多媒体的大小,并使用CSS技术来控制它们在不同设备上的显示方式。
3.文字大小和颜色
在响应式网站设计中,要考虑文字在不同设备上的可读性。文字大小应该适当,并使用对比明显的颜色来增强可读性。
4.导航菜单
在响应式网站设计中,导航菜单是非常重要的。要确保它在不同设备上的可用性和易用性,同时尽可能减少页面上的链接数量。
5.动画和交互设计
在响应式网站设计中,动画和交互设计是增强用户体验的重要元素。要注意动画的流畅性和合理性,并尽可能使用CSS3技术来实现。
6.测试和优化
在响应式网站设计中,测试和优化是不可或缺的。要在不同设备上测试网站的兼容性、速度和稳定性,并不断进行优化以提高用户体验。
三、如何应对不同设备的用户需求
1.移动设备
移动设备有着独特的用户行为和特点,比如触摸屏幕和手机键盘等。在响应式网站设计中,要考虑移动设备上的可用性和易用性,并尽可能简化页面结构和内容。
2.平板电脑
平板电脑在屏幕大小和分辨率上与电脑差不多,但用户行为和特点与手机有所不同。在响应式网站设计中,要考虑平板电脑上的手势操作和可用性,并适当增加页面内容和布局细节。
3.电脑
在电脑问网站时,用户通常使用鼠标和键盘进行操作。在响应式网站设计中,要考虑电脑上的分辨率和屏幕大小,并适当增加页面内容和布局细节。
响应式网站设计已成为未来网站设计的必要趋势。它能够提高用户体验、SEO排名和网站管理效率,同时也需要遵循一些设计原则和最佳实践。在面对不同设备的用户需求时,要考虑不同设备的特点和用户行为,并适当调整网站的布局和内容。
响应式网站设计的趋势
随着移动设备的普及和网站访问方式的多样化,响应式网站设计成为了不可避免的趋势。本文将探讨响应式网站设计的趋势,以及其对用户体验和设备兼容性的影响。
响应式网站设计的定义与原理
响应式网站设计是一种能够自适应各种不同屏幕大小的网站设计方式,它通过CSS3的媒体查询技术,根据不同设备的屏幕分辨率和尺寸来调整页面的布局和样式,从而使得网站在不同设备上都能够得到良好的显示效果。
响应式网站设计的优势和局限
响应式网站设计有很多优点,比如能够提高用户体验、降低开发和维护成本、提高SEO排名等,但同时也存在一些局限,比如加载速度慢、难以处理大量图片和复杂动画等。
响应式网站设计的实现技术
响应式网站设计的实现需要使用一些CSS3技术,比如媒体查询、弹性网格布局、视口单位等。还需要合理使用JavaScript技术来实现一些动态效果和交互功能。
响应式网站设计的设计原则
响应式网站设计需要考虑到不同设备上的用户体验,因此需要遵循一些设计原则,比如考虑设备的分辨率和尺寸、优化页面加载速度、保持内容的可读性和易用性等。
响应式网站设计中的图片优化
图片是响应式网站设计中一个重要的优化点,因为它们往往是网页加载速度最慢的元素之一。为了优化图片,可以采用多种方式,比如压缩图片、采用矢量图形、懒加载等。
响应式网站设计中的字体优化
字体也是响应式网站设计中一个重要的优化点,因为不同设备的屏幕尺寸和分辨率可能需要不同的字体大小和样式。为了优化字体,可以采用自适应字体大小、web字体等方式。
响应式网站设计中的导航优化
导航是网站中最重要的元素之一,因为它能够帮助用户快速找到所需的内容。在响应式网站设计中,需要采用一些优化措施,比如折叠式导航、滑动式导航等。
响应式网站设计中的媒体优化
响应式网站设计中的媒体包括图片、视频、音频等,它们需要在不同设备上得到合适的显示效果。为了优化媒体,可以采用多种方式,比如使用媒体查询、选择合适的文件格式等。
响应式网站设计中的动画优化
动画是响应式网站设计中常用的元素之一,它能够增强用户体验和提高页面效果。但同时也需要注意优化,比如限制动画数量、控制动画时间等。
响应式网站设计中的布局优化
布局是响应式网站设计中最重要的元素之一,因为它决定了页面内容的呈现方式和显示效果。为了优化布局,需要采用一些技术和原则,比如使用弹性网格布局、合理设置间距等。
响应式网站设计中的交互优化
交互是响应式网站设计中最重要的元素之一,因为它能够增强用户体验和提高页面效果。为了优化交互,需要合理设置按钮、链接等元素,提供清晰的反馈和提示。
响应式网站设计中的测试和优化
响应式网站设计需要经过严格的测试和优化,以保证不同设备上的兼容性和性能。为了测试和优化,需要使用一些工具和技术,比如调试工具、网页性能优化等。
响应式网站设计的未来发展趋势
响应式网站设计在未来还有很大的发展空间,比如更多的CSS3技术、更智能的布局算法、更丰富的动画效果等。未来响应式网站设计将更加智能化和个性化。
响应式网站设计的经典案例
响应式网站设计已经在各行各业得到广泛应用,有很多经典案例值得学习和借鉴。比如英国网站、Starbucks、Nike等。
结语
响应式网站设计是未来网站设计的主流趋势,它能够提升用户体验、降低成本、提高SEO排名等。但同时也需要注意优化和测试,以保证兼容性和性能。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站设计(如何应对不同设备的用户需求)》
标签:响应式
- 搜索
- 最新文章
- 热门文章
-
- SEO优化分析工具的选择标准是什么?
- 搜索引擎优化排名seo的秘诀是什么?
- 企业建网站有哪些好处?
- 有哪些可靠的百度关键词排名提升工具?
- 抖音关键词搜索无结果的原因是什么?
- 设计网站如何盈利?有哪些商业模式?
- 企业网站模板如何选择?哪些因素需要考虑?
- 如何优化手机关键词以提升移动SEO效果?
- 搜索引擎关键词优化的技巧是什么?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 高端网站建设需要考虑哪些SEO优化策略?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 热门tag
- 标签列表