扁平化网站设计的优缺点剖析(从用户体验)
![]() 游客
2024-07-27 14:56:01
70
游客
2024-07-27 14:56:01
70
随着互联网技术不断发展,扁平化网站设计已经成为了一种新的趋势。虽然这种设计理念在一定程度上能够提升网站的用户体验,但是其缺陷也不可忽视。本文将从多方面来分析扁平化网站设计的优缺点,为广大网站设计者提供参考。

一:什么是扁平化网站设计?
扁平化网站设计指的是一种简约而不简单的设计风格,强调的是简洁、干净和直观。这种设计风格摒弃了传统的立体式设计,简化了页面的元素和效果,从而使页面更加清晰和易懂。
二:扁平化网站设计的优点一:提升用户体验
扁平化设计风格在视觉上更为简洁明了,让用户更加容易理解和记忆。同时,扁平化设计风格也遵循了人性化设计的原则,让用户感觉更加舒适自然,从而提升了用户体验。
三:扁平化网站设计的优点二:提高响应速度
扁平化网站设计简化了页面元素和效果,使得页面加载速度更快,响应速度更快,用户体验更佳。对于移动设备用户来说,这一点尤为重要,因为移动设备上的网站响应速度往往会受到网络状况的限制。
四:扁平化网站设计的优点三:增强可维护性
扁平化网站设计大大减少了页面元素的数量和复杂度,从而方便了网站的维护和管理。同时,这种设计风格也更加符合现代化的代码规范,让开发者更加容易维护和改进网站。
五:扁平化网站设计的缺点一:过分追求简洁而失去个性
扁平化网站设计追求简约明了的设计风格,但是如果过分追求简洁,就容易失去网站的个性。如果所有的网站都采用相同的设计元素,那么就会让用户感觉枯燥乏味。
六:扁平化网站设计的缺点二:可能导致信息不够明确
扁平化网站设计强调简洁和直观,但是如果设计不当,可能会导致信息不够明确。因为扁平化设计风格中,往往会省略掉一些传统的设计元素,这就需要设计师精心把握。
七:扁平化网站设计的缺点三:可交互性可能不够强
扁平化网站设计追求简洁和明了,但是如果过分追求这种设计风格,可能会导致网站的可交互性不够强。因为扁平化设计风格往往没有太多的效果和动画,用户的交互性可能会受到影响。
八:扁平化网站设计的缺点四:容易导致用户疲劳
扁平化网站设计风格过于简洁,很容易让用户产生疲劳感。因为过于极简的设计风格会让用户感觉单调乏味,缺乏变化。
九:如何解决扁平化网站设计带来的缺点?
为了解决扁平化网站设计带来的缺点,我们可以采用一些创新的设计元素来增加网站的个性和可交互性。比如,在页面中加入一些动画效果,可以让网站更加生动有趣。
十:如何选择适合的扁平化网站设计?
在选择适合的扁平化网站设计时,我们需要考虑自己的网站类型和用户群体,以及自己的设计理念和品牌形象。只有根据这些因素进行综合考虑,才能选择出最适合自己的设计方案。
十一:扁平化网站设计与响应式设计的关系
扁平化网站设计和响应式设计之间存在密切的关系。因为扁平化设计风格可以让页面加载速度更快,这对于响应式设计来说尤为重要。同时,响应式设计也需要符合扁平化设计的原则,才能保证用户体验。
十二:未来的扁平化网站设计趋势
随着移动互联网的不断发展,扁平化网站设计也在不断向更加简洁、直观、易用的方向发展。未来的扁平化网站设计趋势将更加注重用户体验、可交互性和品牌形象的塑造。
十三:如何评估扁平化网站设计的效果?
为了评估扁平化网站设计的效果,我们可以通过一些常见的指标来进行评估。比如,可以通过网站访问量、用户留存率、转化率等指标来评估网站的效果,从而不断优化扁平化设计风格。
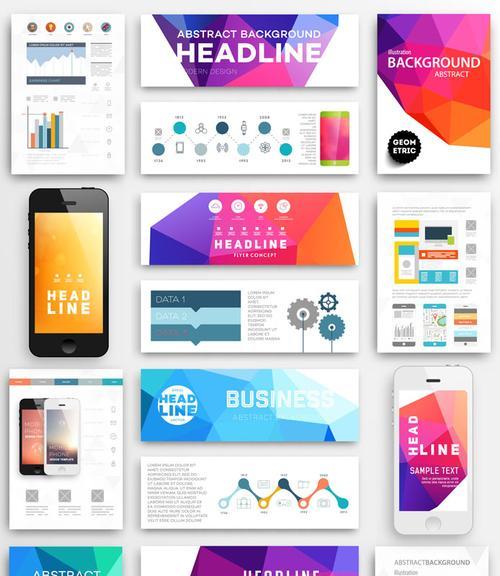
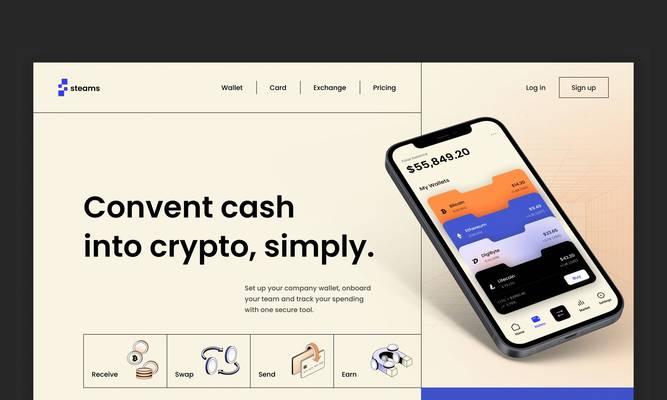
十四:扁平化网站设计的实践案例
为了更好地理解扁平化网站设计的优缺点,我们可以通过一些实践案例来进行研究。比如,可以从苹果公司的官网、谷歌搜索等网站入手,深入探讨扁平化设计风格在实践中的应用。
十五:
通过本文的分析,我们可以看到扁平化网站设计在提升用户体验、响应速度和可维护性方面具有很多优点。但是,如果过分追求简洁和直观,就会导致信息不够明确、可交互性不够强、用户疲劳等缺点。在选择扁平化网站设计时,我们需要根据自己的实际情况进行综合考虑,以达到最佳的设计效果。
扁平化网站设计的优缺点
随着互联网技术的不断发展,网站设计也在不断变化。而扁平化设计是近年来越来越受到青睐的一种设计风格。但是,这种设计风格到底有哪些优缺点呢?本文从用户体验和设计风格两个方面进行分析。
什么是扁平化网站设计
扁平化网站设计的优点
1.轻量级的页面
2.更好的用户体验
3.更好的视觉效果
4.更容易适应不同屏幕尺寸
5.适合移动设备使用
扁平化网站设计的缺点
1.不容易突出重点信息
2.显示信息量有限
3.可读性较差
4.设计要求高
如何解决扁平化网站设计的缺点
1.合理布局
2.运用颜色和字体等元素进行突出
3.利用动画效果和交互性元素加强可读性
4.适当地添加些许阴影和纹理等元素
如何进行扁平化网站设计
1.简洁明了
2.细致入微
3.利用颜色
4.考虑响应式设计
5.避免过度设计
扁平化网站设计的发展趋势
1.细节的处理
2.扁平化加入深度
3.阴影和纹理的运用
4.与其他设计风格结合
扁平化网站设计的经典案例
1.苹果公司官方网站
2.网易新闻
3.豆瓣
4.腾讯视频
5.优酷视频
扁平化网站设计的适用范围
1.品牌宣传
2.广告推广
3.常规网站设计
扁平化网站设计的适用人群
1.用户熟悉度高的网站
2.移动设备用户
3.年轻用户
扁平化网站设计与SEO的关系
1.简洁的页面结构有利于搜索引擎抓取
2.合理布局有利于SEO优化
3.较快的页面加载速度有利于SEO优化
扁平化网站设计在移动端的应用
1.利用移动端特性进行设计
2.适应不同的移动设备尺寸
3.设计简洁、易读、易操作的页面
扁平化网站设计与响应式网站设计的比较
1.响应式设计更注重适应性
2.扁平化设计更注重视觉效果和用户体验
扁平化网站设计的未来发展方向
1.与AR和VR等技术结合
2.加强用户交互性
3.更加智能化的设计
扁平化网站设计的风险和挑战
1.盲目跟风
2.设计过于简单,导致信息量不足
3.反复出现的相似设计
扁平化网站设计的确具有一些优点和缺点,但在合理运用的前提下,可以让用户获得更好的浏览体验和视觉感受。在未来的网站设计中,扁平化网站设计将会持续受到重视和应用。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《扁平化网站设计的优缺点剖析(从用户体验)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- SEO优化分析工具的选择标准是什么?
- 企业建网站有哪些好处?
- 搜索引擎优化排名seo的秘诀是什么?
- 高端网站建设需要考虑哪些SEO优化策略?
- 有哪些可靠的百度关键词排名提升工具?
- 如何优化手机关键词以提升移动SEO效果?
- 搜索引擎关键词优化的技巧是什么?
- 抖音关键词搜索无结果的原因是什么?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 设计网站如何盈利?有哪些商业模式?
- 企业网站模板如何选择?哪些因素需要考虑?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 热门tag
- 标签列表