响应式网站设计过程解析(从浏览器了解响应式网站设计的技巧和方法)
![]() 游客
2024-07-30 13:56:01
74
游客
2024-07-30 13:56:01
74
随着移动设备的普及和不断更新,响应式网站设计成为了越来越多网站设计师的首选。而对于初学者来说,如何从浏览器了解响应式网站设计过程是一个非常重要的技能。本文将为读者介绍一些实用的技巧和方法,帮助大家更好地理解响应式网站设计。

了解响应式网站设计的基本概念
在开始了解响应式网站设计之前,我们需要先了解一些基本概念。响应式网站设计是一种可以在不同设备上自适应调整页面布局和内容展示方式的网站设计方法。它通过使用流式布局、媒体查询、弹性图片等技术来实现不同屏幕分辨率下的优化。同时,响应式网站设计还能够提升网站的用户体验和SEO排名。
选择合适的响应式框架
选择合适的响应式框架是响应式网站设计中非常重要的一步。目前比较流行的响应式框架有Bootstrap、Foundation、SemanticUI等。这些框架提供了丰富的组件和样式,能够帮助我们快速搭建响应式网站。同时,框架也提供了大量的文档和教程,使得学习和使用更加简单。
使用流式布局
流式布局是响应式网站设计中最重要的技术之一。它可以让页面元素根据浏览器窗口大小自适应调整位置和尺寸。通过设置元素的百分比宽度或最大宽度,可以让页面在不同设备上都能够完美展现。
使用媒体查询
媒体查询是响应式网站设计中用于适配不同设备分辨率的技术。通过媒体查询,我们可以根据浏览器窗口大小设置不同的样式,使得页面在不同设备上显示效果更佳。同时,媒体查询也可以在CSS代码中设置断点,从而实现自适应的布局。
使用弹性图片
弹性图片是一种可以根据浏览器窗口大小自适应调整大小的图片。通过设置图片的最大宽度,可以防止图片变形或超出容器范围。同时,弹性图片还能够提高页面加载速度和用户体验。
测试响应式网站设计
测试是响应式网站设计中非常重要的一步。在完成响应式网站设计后,我们需要使用不同的设备和浏览器进行测试,检查页面在不同设备上的展示效果和功能是否正常。同时,我们还需要注意页面的加载速度和性能优化。
响应式网站设计中的SEO优化
响应式网站设计可以提升网站的SEO排名。通过使用响应式网站设计,我们可以避免因为多个网站版本而被搜索引擎降权,同时还能够提高页面加载速度和用户体验,从而获得更多的流量和转化率。
如何处理移动设备上的菜单
在移动设备上,由于屏幕空间较小,通常需要使用折叠菜单。为了让菜单在移动设备上更加友好,我们需要使用一些技巧和方法,例如将菜单按钮放置在合适的位置、使用CSS过渡效果等。
如何优化响应式网站设计中的图片
在响应式网站设计中,图片通常是页面加载速度和性能优化的瓶颈。为了提高图片加载速度和减小页面大小,我们可以使用一些优化技巧和方法,例如使用WebP格式、压缩图片文件大小等。
如何调试响应式网站设计
在开发响应式网站设计时,我们需要经常进行调试和测试。为了更加方便地调试,我们可以使用Chrome浏览器中的开发者工具,例如检查元素、模拟不同设备等功能。
如何处理响应式网站设计中的字体
在响应式网站设计中,字体通常需要根据浏览器窗口大小自适应调整大小。为了让字体在不同设备上都能够显示完整且清晰,我们需要选择合适的字体、设置合适的字体大小和行高等。
如何处理响应式网站设计中的表单
在响应式网站设计中,表单通常需要根据设备大小和屏幕分辨率调整布局和样式。为了让表单在不同设备上都能够正常显示和提交数据,我们需要使用一些技巧和方法,例如使用HTML5新特性、设置输入框样式等。
如何处理响应式网站设计中的轮播图
在响应式网站设计中,轮播图通常需要根据设备大小自适应调整大小和布局。为了让轮播图在不同设备上都能够正常展示和交互,我们需要使用一些优化技巧和方法,例如设置合适的容器大小、使用CSS过渡效果等。
如何处理响应式网站设计中的多语言支持
在响应式网站设计中,多语言支持通常需要根据用户设置或浏览器语言自动切换。为了让多语言支持更加方便和友好,我们需要使用一些技巧和方法,例如使用语言标记、设置合适的翻译工具等。
响应式网站设计的未来发展趋势
随着移动设备和互联网技术的不断发展,响应式网站设计将会越来越重要。未来,响应式网站设计将会更加注重用户体验和性能优化,同时还将会使用更加高级的技术和方法,例如PWA、AMP等。
本文从浏览器的角度出发,介绍了响应式网站设计的基本概念和设计过程。无论是初学者还是有经验的网站设计师,都可以通过学习本文中介绍的技巧和方法,更好地理解和应用响应式网站设计。同时,我们也需要不断更新自己的知识和技能,跟随时代的步伐,迎接响应式网站设计的未来发展趋势。
从浏览器了解响应式网站设计过程
随着移动设备的普及,人们越来越多地使用智能手机和平板电脑上网。这就使得许多网站需要适应不同的屏幕尺寸和分辨率,才能为用户提供最佳的浏览体验。而响应式网站设计技术就是为了解决这一问题而出现的。本文将从浏览器的角度,为大家介绍响应式网站设计的过程和技巧。
什么是响应式网站设计?
响应式网站设计(ResponsiveWebDesign)是一种可以根据设备屏幕大小和分辨率自动调整网页布局和内容展示方式的设计技术。它可以让用户在不同设备问同一网站时,都能获得最佳的视觉和使用体验。
响应式设计的优点和挑战
响应式网站设计可以为用户提供更好的访问体验,同时还有利于SEO优化和维护网站。但是,响应式设计也面临着一些技术难点和设计挑战,比如如何优化加载速度、处理不同分辨率的图片等问题。
响应式设计的三个要素
响应式网站设计的核心是三个要素:流动的布局、弹性的图片和媒体查询。通过这些技术手段,可以让网站在不同设备上呈现出最佳的效果。
浏览器对响应式设计的支持
目前,主流浏览器都支持响应式网站设计技术,但是在实际开发中还需要针对不同的浏览器和版本进行测试和适配。
响应式设计的基本步骤
响应式网站设计需要经过策划、设计、编码、测试和发布等多个步骤。关键是要考虑用户需求、设备特性和网站性能等因素,以确保最终效果符合预期。
响应式设计中的布局方式
响应式网站的布局方式主要有流动布局、弹性布局和固定布局。流动布局是最常用的一种方式,它可以自动适应不同屏幕尺寸和分辨率。
响应式设计中的图像处理
响应式网站需要处理不同分辨率的图片,以保证在不同设备上展示效果的清晰度和速度。常用的图像处理技术包括剪裁、缩放和压缩等。
响应式设计中的CSS媒体查询
CSS媒体查询是响应式设计中用于检测设备特性和屏幕尺寸的重要技术。通过媒体查询,可以为不同设备提供不同的样式表,以实现最佳的展示效果。
响应式设计中的JavaScript技术
JavaScript技术在响应式网站设计中也起到了重要的作用。它可以用于检测设备类型、处理触摸事件和实现动画效果等。
响应式设计中的测试与优化
在完成网站设计之后,还需要进行测试和优化工作,以确保网站在不同设备上呈现出最佳的效果。测试工作包括功能测试、性能测试和兼容性测试等。
响应式设计中的常见问题和解决方法
在响应式网站设计中,常见的问题包括页面加载速度慢、图片展示不清晰、用户体验不佳等。针对这些问题,可以采用一些优化措施来解决。
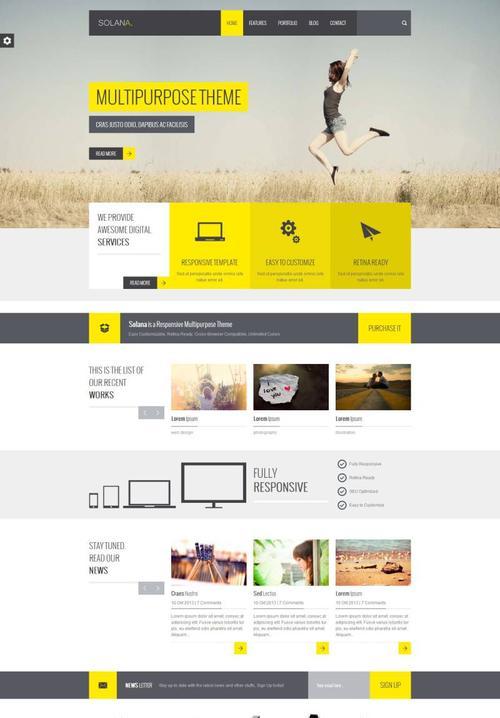
响应式设计中的实例展示
通过一些实例展示,可以更好地了解响应式网站设计的实践过程和效果。本文将介绍一些优秀的响应式网站设计案例,供读者参考和学习。
响应式设计的未来发展趋势
随着移动设备的不断普及和技术的不断进步,响应式网站设计技术也在不断发展和完善。未来,响应式设计将更加注重用户体验和性能优化,以适应不断变化的互联网环境。
响应式设计的学习资源和工具推荐
要学习响应式网站设计,需要掌握一些基础知识和常用工具。本文将介绍一些学习资源和工具,以帮助读者更好地掌握响应式设计技术。
响应式网站设计是一种为不同设备提供最佳体验的设计技术。它可以为用户提供更好的浏览体验,并有利于SEO优化和网站维护。通过了解响应式设计的基本原理、步骤和技巧,可以更好地实现网站的响应式设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站设计过程解析(从浏览器了解响应式网站设计的技巧和方法)》
标签:响应式网站设计
- 搜索
- 最新文章
- 热门文章
-
- 网站制作完成后如何进行效果评估?
- 关键词是什么?如何选择合适的关键词?
- 如何优化seo关键词以提高网站流量?
- SEO优化分析怎么做?SEO快速排名的秘诀是什么?
- 网站制作教程哪里找?初学者如何快速入门?
- 淘宝关键词其他占比高如何优化?应对策略是什么?
- 网站如何快速被收录?SEO快速收录的方法有哪些?
- SEO优化关键词的策略是什么?如何选择合适的关键词?
- SEO优化对网站流量和排名的影响有多大?
- SEO快速排名优化的秘诀是什么?如何实施?
- 搜索引擎排名优化有哪些方法?如何提升网站流量?
- 怎样快速提升SEO排名?有哪些有效的方法?
- 下拉关键词排名如何优化?有哪些方法?
- 搜索引擎优化的常见误区有哪些?如何正确进行SEO?
- 短视频关键词运营策略有哪些?
- 抖音屏蔽关键词如何关闭?
- seo网站优化的步骤是什么?如何提高网站排名?
- 网站制作建设的步骤有哪些?
- 定制网站设计需要多少钱?定制网站有哪些优势?
- 短视频关键词排名如何选择?选择标准是什么?
- 热门tag
- 标签列表