响应式网站设计:打造用户体验的精品
![]() 游客
2024-06-24 13:28:02
92
游客
2024-06-24 13:28:02
92
响应式网站设计:打造用户体验的精品

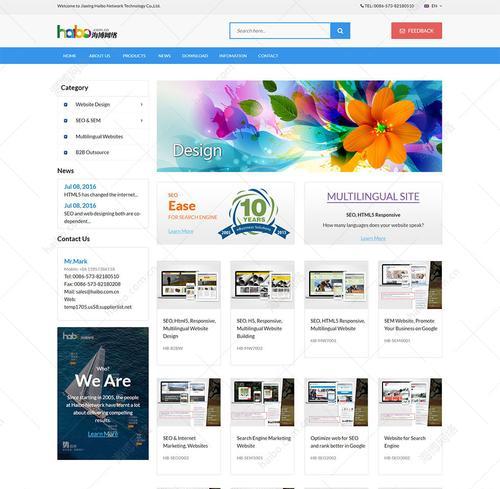
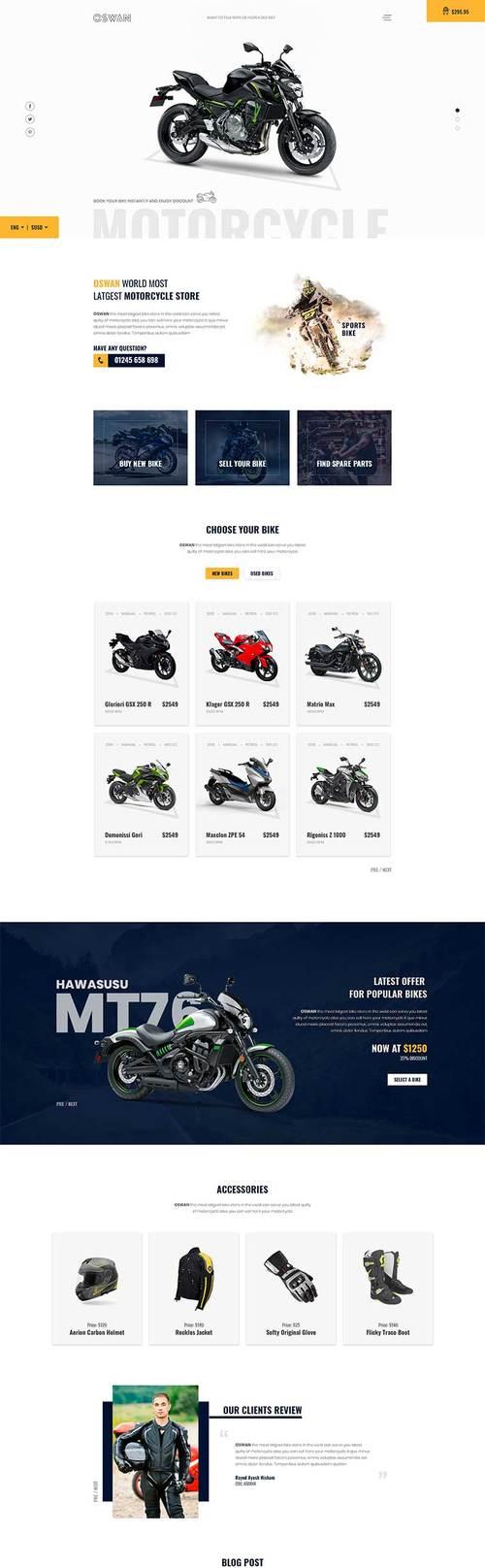
随着移动设备的普及和使用习惯的改变,越来越多的用户使用手机、平板等移动设备访问网站。网站的响应式设计变得越来越重要。响应式设计是指可以根据用户设备不同的屏幕尺寸、分辨率自动适应调整的网站设计,为用户提供更加优质、统一的使用体验。本文将介绍如何打造一个好的响应式网站。
网站结构清晰
一个好的响应式网站需要有一个清晰的结构,方便用户快速地找到所需信息。在设计时应注意页面布局和导航菜单的设计,遵循“重点突出,次要分离”的原则,突出重点内容,将次要内容分离出来。

设计简洁明了
一个好的响应式网站应该是简洁明了的。过多的图片和文字会让页面过于复杂,影响用户阅读体验。在设计时应该采用简洁的设计风格,选择简洁明了的色彩、字体和图标等元素。
快速加载速度
一个好的响应式网站需要拥有快速的加载速度。在进行响应式设计时,需要考虑移动设备的网络情况,尽可能减少页面元素和文件的大小,从而达到更快的加载速度。
兼容性强
一个好的响应式网站需要具备兼容性强的特点。在进行响应式设计时,需要考虑不同设备和不同浏览器对网站显示效果的影响。在设计中应尽可能遵循W3C标准,确保网站能够在不同设备和浏览器中正常显示。

适配不同尺寸
一个好的响应式网站需要适配不同尺寸的屏幕。在进行响应式设计时,需要考虑到不同设备屏幕大小和分辨率的变化,以便为用户提供更加优质、统一的使用体验。
提供多种交互方式
一个好的响应式网站需要提供多种交互方式。不同设备有不同的交互方式,如触摸屏、鼠标和键盘等。在进行响应式设计时,需要考虑到这些不同的交互方式,并提供多种交互方式以便为用户提供更加优质、灵活的使用体验。
合理利用空间
一个好的响应式网站需要合理利用空间。在进行响应式设计时,需要考虑到移动设备屏幕空间有限,因此要合理利用空间,尽可能展示更多的内容,并确保页面信息清晰易读。
友好的UI/UX设计
一个好的响应式网站需要拥有友好的UI/UX设计。在进行响应式设计时,需要考虑到用户需求和使用习惯,为用户提供更加友好、易用、直观的界面和交互体验。
一个好的响应式网站可以为用户提供更加优质、统友好的使用体验,从而促进网站流量增长和用户满意度提升。在进行响应式设计时,需要从页面结构清晰、设计简洁明了、快速加载速度、兼容性强、适配不同尺寸、提供多种交互方式、合理利用空间、友好的UI/UX设计等多个方面入手,以便打造出一个真正好的响应式网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站设计:打造用户体验的精品》
标签:响应式网站
- 搜索
- 最新文章
- 热门文章
-
- 网站被黑客攻击的四种处理方法是什么?
- 如何进行有效的SEO关键词优化?关键词选择与布局的常见问题解答?
- SEO优化分析工具的选择标准是什么?
- 企业建网站有哪些好处?
- 怎样一直保持一个杰出的关键词排名?SEO优化有哪些最佳实践?
- 搜索引擎优化排名seo的秘诀是什么?
- 抖音关键词搜索无结果的原因是什么?
- HTTP状态码是什么意思?如何影响SEO优化?
- 设计网站如何盈利?有哪些商业模式?
- 有哪些可靠的百度关键词排名提升工具?
- 搜索引擎关键词优化的技巧是什么?
- 怎么提高网站关键词的排名?有效策略有哪些?
- 企业做seo有什么好处?如何通过seo提升品牌影响力?
- SEO优化的优点是什么?为何每个网站都需要它?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 企业网站模板如何选择?哪些因素需要考虑?
- 如何优化手机关键词以提升移动SEO效果?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 热门tag
- 标签列表