UI组件应用指南(掌握标题栏设计方式,打造用户友好的界面)
![]() 游客
2023-09-06 09:29:01
153
游客
2023-09-06 09:29:01
153
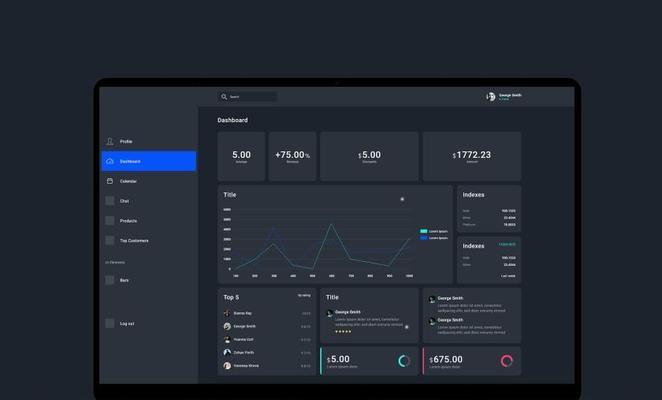
在UI设计中,标题栏是一个非常重要的组件。良好的标题栏设计能够提升用户体验,增加产品的使用价值。设计师需要深入了解标题栏的设计方式,才能在实际项目中应用得当。本篇文章将详细介绍标题栏的设计方式,帮助读者打造用户友好的界面。

确定界面类型
每个界面的设计都要针对其特定类型进行规划,如主页、列表、详情页等。这一步需要根据产品需求和用户体验来评估和决定。
考虑窗口布局
窗口布局可以影响标题栏的设计。需要考虑适配性和可视性。不同尺寸的屏幕需要相应不同的标题栏布局方案。

确定内容及顺序
选择内容和顺序需要结合产品需求,凸显重要信息。标题、图标、导航等内容要有明确的优先级顺序,以便更好地指导用户操作。
选择适合样式
不同样式会对用户造成不同的视觉体验,需要依据产品需求选择。例如,线条简洁的扁平化样式适用于功能简单的APP;立体感强烈的样式适合游戏类APP等。
颜色搭配
颜色搭配需要考虑品牌形象和产品风格。不同颜色会给用户不同的情感体验,因此选择颜色需要慎重。

文字和图标设计
文字和图标是标题栏中最基础的元素。文字要简洁易懂,体现产品特点;图标要简洁明了,体现功能特点。
交互设计
交互设计可以优化用户体验,例如点击后效果、下拉列表等。交互设计要注重细节,方便用户使用。
测试与优化
测试与优化是设计完成后很重要的一步。需要通过用户测试得出反馈结果,再进行相应优化。
好的标题栏设计可以有效提升用户体验,增加产品使用价值。设计师需要深入了解标题栏的设计方式,并结合产品需求、用户体验等多方面因素进行规划。同时,在实际项目中要注重测试与优化,不断优化用户体验,提升产品质量。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《UI组件应用指南(掌握标题栏设计方式,打造用户友好的界面)》
标签:
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎优化排名seo的秘诀是什么?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 网站建设官网如何设计?如何确保官网的权威性?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 网站关键词排名优化工具的选择标准是什么?如何使用这些工具?
- 百度搜索引擎SEO优化有哪些要点?如何进行有效的优化?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 百度seo排名优化如何进行?
- 关键词优化seo怎么做?有哪些有效的优化策略?
- 网站建设专业的优势是什么?
- 网站模板如何选择?网站模板使用中常见的问题有哪些?
- 怎么优化关键词排名?有哪些有效的优化方法?
- ppt模板下载网站哪个好?如何找到合适的模板?
- 自己建网站需要注意什么?如何避免常见错误?
- 热门tag
- 标签列表