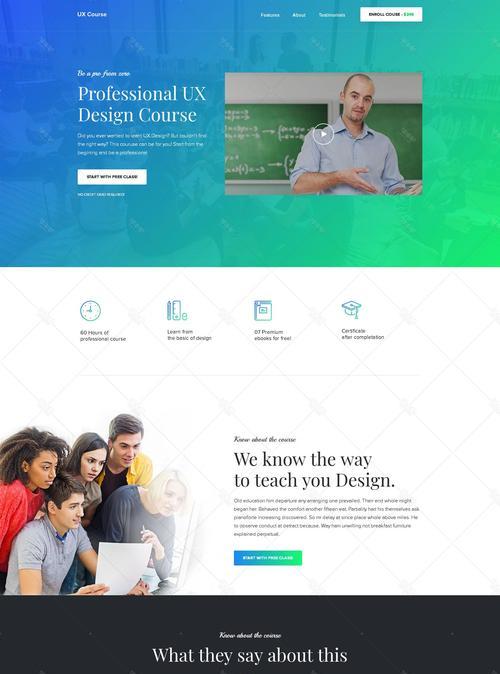
如何消除响应式网站设计中的缺陷(探究响应式设计的最佳实践)
![]() 游客
2024-04-03 10:56:01
103
游客
2024-04-03 10:56:01
103
响应式设计已经成为了必不可少的一部分、随着移动互联网的兴起。它可以为用户提供无论在哪种设备上都能良好访问和使用的网站。如何消除响应式设计中的缺陷是一个值得探究的问题,然而,因为这些缺陷可能会影响到用户的使用体验和网站的质量。帮助您更好地消除响应式设计中的缺陷,本文将介绍一些最佳实践和技巧。

确保内容清晰可见
因此应该保证在各种屏幕大小和分辨率下清晰可见、内容是一个网站最重要的部分。为了确保内容清晰可见,可以采用以下策略:
1.使用清晰易读的字体和字号

2.避免使用过大或过小的字号
3.使用颜色对比度来增加可读性
创建简单易用的导航
创建简单易用的导航可以帮助用户更快地找到他们需要的信息,在响应式设计中。以下是一些策略可以实现这个目标:

1.使用简单明了的导航条
2.使用下拉菜单或折叠菜单来缩小导航条大小
3.提供搜索框,让用户更快地找到所需信息
适当使用图片和媒体资源
但过度使用可能会影响性能并降低用户体验、图片和媒体资源可以增强网站的视觉效果。以下是一些策略来适当使用图片和媒体资源:
1.压缩图片以减少加载时间
2.使用适当的图片格式(例如JPEG,PNG)
3.不要过度依赖视频和音频资源
考虑网站速度和性能
它们可能影响用户留存时间和反弹率,网站速度和性能是一个重要的因素。以下是一些策略可以提高网站速度和性能:
1.合并和压缩CSS和JavaScript文件
2.使用CDN加速网站加载速度
3.优化图片大小和格式以减少加载时间
测试不同设备和浏览器的兼容性
测试不同设备和浏览器的兼容性非常重要,在响应式设计中。以下是一些策略可以测试兼容性:
1.测试在各种屏幕大小和分辨率下的响应式设计
2.测试不同设备(例如手机,平板电脑,笔记本电脑)下的响应式设计
3.测试在不同浏览器下的响应式设计
确保表单易于填写和提交
因此应该确保易于填写和提交,表单是一个网站最重要的部分之一。以下是一些策略可以实现这个目标:
1.使用明确简洁的标签和说明来解释每个字段
2.使用验证器验证表单输入是否正确
3.为表单提供良好布局和组织结构以方便填写和提交
优化页面布局和UI元素
页面布局和UI元素是网站设计中非常重要的部分。以下是一些策略可以优化页面布局和UI元素:
1.使用网格布局来实现响应式设计
2.保持UI元素的统一性,如颜色,字体等
3.避免过度装饰页面元素
提供及时而有效的反馈
提供及时而有效的反馈对于改善用户体验非常重要。以下是一些策略可以提供及时而有效的反馈:
1.实时验证表单输入是否正确
2.为用户提供操作成功或失败的明确反馈
3.在需要等待操作完成时显示进度指示器
并介绍了一些最佳实践和技巧,本文探讨了如何消除响应式设计中的缺陷。可以优化网站性能、提高用户体验,通过采用这些策略,并创建出各种屏幕大小和分辨率下均可良好访问和使用的响应式网站。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《如何消除响应式网站设计中的缺陷(探究响应式设计的最佳实践)》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- 短视频关键词选取技巧?制造业工厂内容如何优化?
- 关键词是什么?如何选择合适的关键词?
- 临邑网站建设需要注意哪些问题?
- SEO搜索引擎优化是怎样的?它如何帮助网站获得流量?
- 网站制作完成后如何进行效果评估?
- 淘宝关键词其他占比高如何优化?应对策略是什么?
- 小红书怎么看用户的搜索关键词?如何查看用户的搜索习惯?
- SEO优化对网站流量和排名的影响有多大?
- 如何优化seo关键词以提高网站流量?
- 官网的网站建设有哪些要点?如何确保官网建设的质量?
- SEO优化分析怎么做?SEO快速排名的秘诀是什么?
- 网站制作教程哪里找?初学者如何快速入门?
- 抖音值得看的关键词是什么?如何发现优质内容?
- 网站如何快速被收录?SEO快速收录的方法有哪些?
- SEO优化关键词的策略是什么?如何选择合适的关键词?
- SEO快速排名优化的秘诀是什么?如何实施?
- 百度seo快速排名优化方法有哪些?
- 怎样快速提升SEO排名?有哪些有效的方法?
- 网站制作建设的步骤有哪些?
- 搜索引擎排名优化有哪些方法?如何提升网站流量?
- 热门tag
- 标签列表