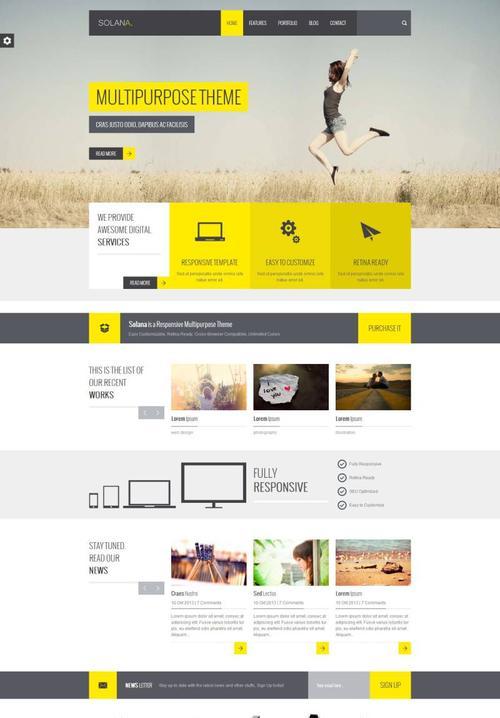
响应式网站设计的优点(为什么选择响应式网站)
![]() 游客
2024-04-09 14:56:01
149
游客
2024-04-09 14:56:01
149
越来越多的人开始使用移动设备来访问网站,在当今的移动化时代。需要为不同屏幕大小和分辨率设计不同的网站版本,这给网站设计师带来了挑战。而响应式网站设计正是针对这一问题而出现的一种解决方案。将介绍响应式网站设计的优点和为什么选择响应式网站,在本文中。

提高用户体验
使得访问者可以在任何设备问到同样美观、完整的内容,不会因为屏幕大小或分辨率的变化而失去重要信息,响应式网站可以适应不同屏幕大小和分辨率的设备。都能够得到良好的浏览体验、平板还是手机,访问者无论是使用电脑,这样一来。
提高搜索引擎排名
这主要是因为响应式网站可以为不同设备提供相同的内容和URL,响应式网站将会得到更高的排名、谷歌搜索引擎已经明确表示。使用响应式网站设计是非常有利的,对于SEO来说。

减少维护成本
测试和维护工作,可以适应不同的设备、而响应式网站只需要一个版本、传统的多版本网站需要额外的开发。这就节省了维护多个版本网站所需的时间和成本。
提高页面加载速度
而传统的多版本网站需要加载多个版本,响应式网站只需要加载一次HTML代码和一份样式表就可以适应不同设备。并且由于加载速度更快,这意味着响应式网站可以更快地加载,也可以有助于提高SEO排名,从而提高用户体验。
提高转化率
完整的内容时,会更容易地完成转化,当访问者可以在任何设备问同样美观。响应式网站设计可以帮助提高转化率,对于商业网站来说,因为它能够在所有设备上提供一致的用户体验和功能。

简化分析过程
使用响应式网站可以简化分析过程。评估用户行为并进行数据分析,因此可以更轻松地跟踪数据,由于只有一个版本需要进行分析。这有助于改进用户体验并提高转化率。
提高品牌形象
并且能够为品牌创造统一的视觉形象、响应式网站是现代化设计的象征。品牌能够建立起信任感和可靠性,通过在任何设备上展示一致的品牌形象和内容,这有助于建立品牌忠诚度。
适应未来设备
响应式网站可以适应未来的设备类型和尺寸,随着技术的发展和新设备的出现。使用响应式网站设计可以确保网站未来不会因为新设备而失去重要信息和用户体验。
减少维护成本、提高转化率、包括提高用户体验,响应式网站设计具有多种优点,提高页面加载速度、简化分析过程,提高品牌形象以及适应未来设备等、提高搜索引擎排名。选择响应式网站设计是一个理性而重要的选择。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站设计的优点(为什么选择响应式网站)》
标签:响应式网站设计
- 搜索
- 最新文章
- 热门文章
-
- 搜索引擎优化排名seo的秘诀是什么?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何进行高质量的seo搜索引擎优化?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 网站关键词排名优化工具的选择标准是什么?如何使用这些工具?
- 百度搜索引擎SEO优化有哪些要点?如何进行有效的优化?
- 怎么优化关键词排名?有哪些有效的优化方法?
- 英文网站制作流程是怎样的?英文网站制作需要哪些工具?
- 百度seo排名优化如何进行?
- 网站建设专业的优势是什么?
- 网站模板如何选择?网站模板使用中常见的问题有哪些?
- 短视频关键词选取技巧?制造业工厂内容如何优化?
- 免费ppt模板下载网站哪里找?如何选择合适的模板?
- ppt模板下载网站哪个好?如何找到合适的模板?
- 热门tag
- 标签列表