探析响应式网站设计的4个难点(解决响应式设计中的难题)
![]() 游客
2024-04-09 13:28:01
127
游客
2024-04-09 13:28:01
127
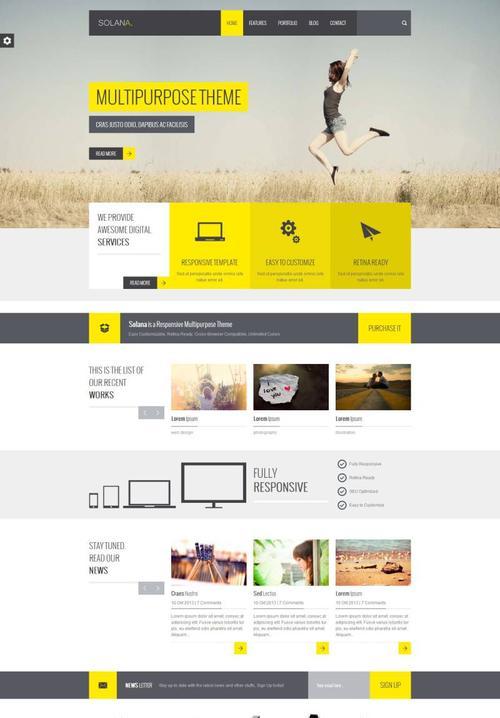
如今,越来越多的用户倾向于使用移动设备访问网站、随着移动互联网的迅猛发展。响应式网站设计成为了一种趋势和必然选择。响应式网站设计也面临着许多难点,然而。帮助设计师解决这些难题,提升用户体验,本文将针对响应式网站设计中的4个难点进行深入分析和探讨。

细节处理难度大
细节是至关重要的、在响应式网站设计中。屏幕尺寸以及设备类型等因素都会影响到网站在不同终端的显示效果,因为不同设备的分辨率。位置、需要仔细考虑每个元素的大小、在设计阶段,颜色等细节问题。
网页加载速度难以保证
因此需要适应不同设备的分辨率和屏幕尺寸,响应式网站需要兼容多种设备。这样就可能导致网页加载速度缓慢。优化网页加载速度,可以采用压缩图片、减少HTTP请求,为了解决这一问题,使用缓存等技术手段。

浏览器兼容性问题
这就可能导致网页在某些设备或浏览器中出现显示问题,不同设备和浏览器对响应式网站的支持程度不同。针对不同的浏览器提供不同的样式,可以使用浏览器嗅探技术,为了解决这一问题。
移动设备操作方式多样
手势等多种形式,移动设备的操作方式包括触屏,这就要求设计师在设计响应式网站时考虑到不同操作方式下用户的体验,滑动。避免用户误操作,可以设置按钮大小,为了方便用户操作,比如,间距等参数。
布局调整难度大
因此在页面布局时需要考虑到布局调整的难度,由于响应式网站需要适应不同设备的屏幕尺寸和分辨率。可以采用自适应布局或弹性布局等技术手段,为了解决这一问题,使页面布局更加灵活。

图片和视频适配问题
因此在图片和视频的显示上也会存在适配问题,不同设备的屏幕尺寸和分辨率都不同。使图片和视频在不同设备上都有良好的显示效果,为了解决这一问题,可以采用响应式图片或自适应视频等技术手段。
字体显示效果难以统一
导致在不同设备上使用相同的字体效果难以统一,不同设备上的屏幕尺寸和分辨率都不同。使字体在各种设备上都有良好的显示效果,可以采用Web字体或图片替换等技术手段,为了解决这一问题。
交互效果难以实现
因此在实现交互效果时也会遇到许多困难,由于移动设备上的交互方式和PC端不同。在滑动页面时实现动画效果,比如。可以采用CSS3动画,JS脚本等技术手段,为了解决这一问题,实现更加流畅自然的交互效果。
响应式网站设计是未来发展的必然趋势。在实现响应式网站设计过程中也存在很多困难和挑战,但是。并提供了解决方案、本文就响应式网站设计中的4个难点进行了深入分析和探讨。从而在实践中更好地运用、相信读者通过本文的阅读能够更好地理解响应式网站设计。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《探析响应式网站设计的4个难点(解决响应式设计中的难题)》
标签:响应式网站设计
- 搜索
- 最新文章
- 热门文章
-
- SEO优化分析工具的选择标准是什么?
- 搜索引擎优化排名seo的秘诀是什么?
- 企业建网站有哪些好处?
- 有哪些可靠的百度关键词排名提升工具?
- 如何优化手机关键词以提升移动SEO效果?
- 抖音关键词搜索无结果的原因是什么?
- 设计网站如何盈利?有哪些商业模式?
- 高端网站建设需要考虑哪些SEO优化策略?
- 企业网站模板如何选择?哪些因素需要考虑?
- 搜索引擎关键词优化的技巧是什么?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 热门tag
- 标签列表