响应式网站建设与传统网站建设的6大区别(响应式设计)
![]() 游客
2024-04-05 11:56:01
111
游客
2024-04-05 11:56:01
111
越来越多的用户通过手机和平板电脑访问网站,随着移动设备的普及。响应式网站建设成为了设计师和开发人员的,传统网站建设方式已经无法满足用户需求。本文将探讨响应式网站建设与传统网站建设的六大区别。

设计理念的不同
响应式网站建设强调“移动端优先”进行网站设计和开发、设计理念,即优先考虑移动端用户的需求。对移动端用户体验较差,而传统网站建设则主要考虑电脑端用户的需求。使得用户在不同设备问时能够获得一致的视觉感受,响应式设计注重内容的排版和结构。
布局方式的差异
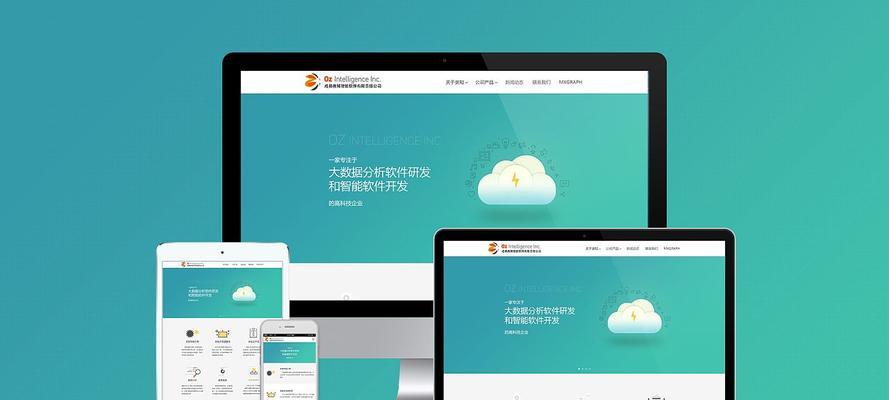
根据屏幕尺寸和设备类型自适应调整布局和内容展示,响应式网站的布局方式主要分为流式布局和栅格布局。无法适应不同屏幕尺寸的设备,而传统网站布局方式则使用固定尺寸来进行设计。

多媒体文件大小的优化
减少文件大小,响应式网站建设需要考虑到移动端用户的网络环境和流量限制,提高页面加载速度,需要对多媒体文件进行优化处理。而传统网站建设则主要考虑电脑端用户的网络环境和带宽限制。
JavaScript的使用方式
并考虑到性能和功耗等因素,响应式网站建设对JavaScript的使用方式有较高要求,需要对不同设备的特性进行适配。而传统网站建设则主要考虑JavaScript对浏览器兼容性和功能扩展的作用。
SEO优化策略的不同
因为相同内容在不同设备上可能有不同URL地址,响应式网站建设需要注意SEO优化策略的不同。避免重复内容被搜索引擎降权、需要采用一些技术手段进行重定向。内部链接等常规SEO优化方式、而传统网站建设则注重关键词密度。

网站访问速度的要求
并采用一些技术手段来提高用户访问体验,响应式网站建设需要关注页面加载速度和响应速度。因为电脑端用户有较好的硬件和网络环境支持,而传统网站建设则对页面加载速度和响应速度要求不太严格。
管理与维护方面的考虑
并采用一些技术手段来实现自动化管理和维护,响应式网站建设需要针对多个设备进行管理与维护。只需要针对电脑端进行管理与维护即可、而传统网站建设则相对简单。
响应式网站建设与传统网站建设之间有许多区别、从上述六个方面来看。并且有望取代传统网站建设方式,随着移动互联时代的到来,响应式设计成为了主流趋势。响应式网站都具有不可替代的优势、无论是从用户体验还是SEO优化角度来说。学习和实践响应式网站设计是必不可少的、对于任何一个想要创建或重新设计自己的网站的人来说。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站建设与传统网站建设的6大区别(响应式设计)》
标签:响应式设计
- 搜索
- 最新文章
- 热门文章
-
- SEO优化分析工具的选择标准是什么?
- 企业建网站有哪些好处?
- 企业网站模板如何选择?哪些因素需要考虑?
- 搜索引擎优化排名seo的秘诀是什么?
- 高端网站建设需要考虑哪些SEO优化策略?
- 抖音关键词搜索无结果的原因是什么?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 设计网站如何盈利?有哪些商业模式?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 网站建设官网如何设计?如何确保官网的权威性?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 营销型网站建设的优势是什么?如何进行有效的营销型网站建设?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 百度seo排名优化如何进行?
- 网站关键词排名优化工具的选择标准是什么?如何使用这些工具?
- 热门tag
- 标签列表