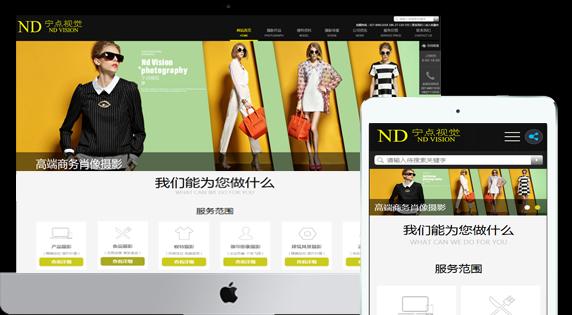
响应式网站建设的解决方案(适配各种设备)
![]() 游客
2024-04-08 10:28:02
126
游客
2024-04-08 10:28:02
126
人们越来越多地使用手机,如何让网站在不同设备上都能够呈现良好的体验成为了建站者必须面对的问题、随着移动互联网的普及、平板等移动设备上网,不同屏幕大小,不同分辨率的设备也越来越多。帮助建站者实现适配各种设备,本文将介绍响应式网站建设的解决方案、提升用户体验。

响应式网站的定义
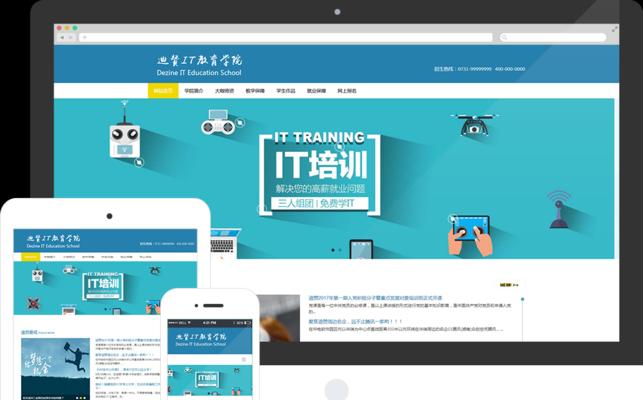
响应式网站指的是能够自适应不同屏幕大小和分辨率的网站。平板等不同设备上都能够呈现出优美的布局和设计效果、手机、可以让网站在PC,通过响应式设计。
响应式网站的好处
采用响应式网站设计有以下好处:提高用户体验,1;节约时间和成本,2;SEO友好,3;提高网站访问量、4。

响应式网站建设的流程
响应式网站建设的流程包括:需求分析,1;UI设计,2;前端开发、3;后端开发,4;测试上线、5。其中UI设计和前端开发是响应式网站建设的重点环节。
响应式网站设计的原则
响应式网站设计的原则包括:以内容为中心、1;采用流式布局、2;控制图片和媒体文件大小,3;采用媒体查询技术、4;考虑触摸屏幕,5。
响应式网站建设的技术
JavaScript等多种技术、响应式网站建设涉及到HTML,CSS。其中媒体查询是实现响应式设计的重要技术之一。

响应式网站建设中需要注意的问题
响应式网站建设中需要注意以下问题:文件大小控制、1;代码规范,2;图像优化、3;页面速度优化,4;浏览器兼容性,5。
如何测试响应式网站
可以使用模拟器或真实设备进行测试,测试响应式网站时需要考虑不同设备的显示效果。同时也需要测试页面速度和浏览器兼容性。
响应式网站建设中的注意事项
响应式网站建设中需要注意以下事项:追求用户体验和性能平衡,1;结合SEO优化考虑,2;适当控制代码复杂度,3;定期更新维护,4。
包括定义,本文介绍了响应式网站建设的解决方案、原则、技术等多个方面、流程,好处。页面速度优化以及浏览器兼容性等问题,代码规范,图像优化,在建设响应式网站时需要注意文件大小控制,同时也需要定期更新维护。提高用户体验和SEO排名、才能让网站在不同设备上都能够呈现出优美的布局和设计效果,只有关注这些问题。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《响应式网站建设的解决方案(适配各种设备)》
标签:响应式
- 搜索
- 最新文章
- 热门文章
-
- SEO优化分析工具的选择标准是什么?
- 企业建网站有哪些好处?
- 搜索引擎优化排名seo的秘诀是什么?
- 高端网站建设需要考虑哪些SEO优化策略?
- 企业网站模板如何选择?哪些因素需要考虑?
- 有哪些可靠的百度关键词排名提升工具?
- 如何优化手机关键词以提升移动SEO效果?
- 搜索引擎关键词优化的技巧是什么?
- 抖音关键词搜索无结果的原因是什么?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 设计网站如何盈利?有哪些商业模式?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 热门tag
- 标签列表