打造移动优先的网站(提高用户体验)
![]() 游客
2024-04-08 09:28:02
123
游客
2024-04-08 09:28:02
123
越来越多的用户使用手机和平板电脑浏览网站,随着移动设备的普及。优化网站的移动速度变得越来越重要,在这样的背景下。提高用户体验,帮助你打造移动优先的网站、让你的网站在移动设备上更快更流畅,本文将介绍10个方法。

优化图片大小和格式
使用过大的图片会拖慢网页的加载速度。如JPEG,PNG等、请确保所有图片都已经压缩并转换为适当的格式、在发布网页之前。可以使用工具如AdobePhotoshop等软件调整图片大小。
减少HTTP请求次数
减少HTTP请求次数可以大大缩短页面加载时间。避免使用过多的字体,你可以合并CSS和JS文件,图片等、并尽可能地减少重定向,为实现这一目标。

压缩CSS和JS文件
加快页面加载速度,压缩CSS和JS文件可以有效地减少文件大小。GoogleClosureCompiler等进行压缩,可以使用工具如YUICompressor。
使用内容分发网络(CDN)
加快响应速度,CDN可以将网页内容分发到不同的服务器上、从而减轻服务器负担。Akamai等,你可以选择一些可靠的CDN服务提供商,如CloudFlare。
使用浏览器缓存
CSS文件等)存储在用户的本地计算机上,从而避免重复下载、使用浏览器缓存可以将一些静态资源(如图片。htaccess文件或者其他一些插件来实现浏览器缓存,可以使用。

减少DOM元素数量
加快页面渲染速度,减少DOM元素数量可以减轻浏览器负担。避免使用不必要的HTML标签等方式实现,可以通过尽可能地减少元素数量。
使用响应式设计
从而提高用户体验,响应式设计可以根据设备的屏幕大小、分辨率等调整网页布局。Foundation等框架来快速实现响应式设计,可以使用Bootstrap。
使用移动友好的插件和组件
并提供良好的用户体验,使用移动友好的插件和组件可以保证网页在移动设备上能够正常工作。Zepto等库来实现移动友好的UI交互效果,你可以选择jQueryMobile。
针对不同情况采用不同的方法是优化网站移动速度的关键。加快网站在移动设备上的加载速度、你可以提高用户体验,让你的网站更加优秀,通过以上10个方法。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌抄袭侵权/违法违规的内容, 请发送邮件至 3561739510@qq.com 举报,一经查实,本站将立刻删除。
转载请注明来自九九seo,本文标题:《打造移动优先的网站(提高用户体验)》
标签:
- 上一篇: 如何打造一个讨得百度欢心的网站(五点标准)
- 下一篇: 快手发布话题如何删除(快速、简单、易上手)
- 搜索
- 最新文章
- 热门文章
-
- SEO优化分析工具的选择标准是什么?
- 企业建网站有哪些好处?
- 搜索引擎优化排名seo的秘诀是什么?
- 高端网站建设需要考虑哪些SEO优化策略?
- 企业网站模板如何选择?哪些因素需要考虑?
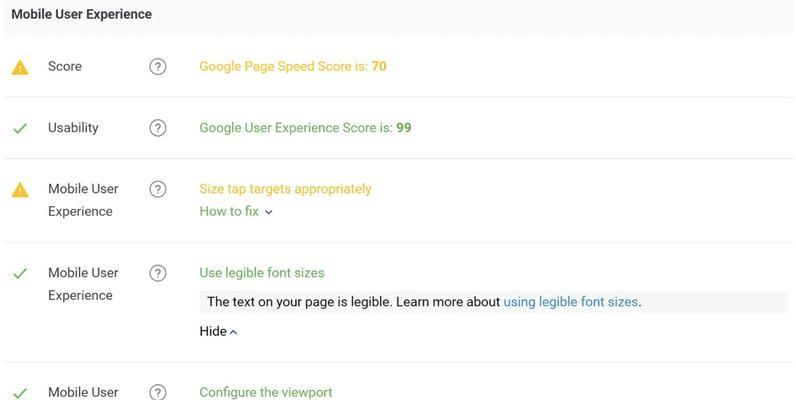
- 如何优化手机关键词以提升移动SEO效果?
- 搜索引擎关键词优化的技巧是什么?
- 抖音关键词搜索无结果的原因是什么?
- 如何进行高质量的seo搜索引擎优化?
- seo如何优化网站才能获得更好的排名?
- 设计网站如何盈利?有哪些商业模式?
- 淘宝万相台无界关键词在哪里查看?有什么特点?
- 小红书应该搜索哪些关键词?
- 如何设计一个吸引人的网站?设计网站有哪些技巧?
- 网站建设官网如何设计?如何确保官网的权威性?
- 淘宝关键词点击率异常是什么原因?
- 淘宝关键词推广具体是做什么的?
- 短视频如何进行关键词优化?拍摄时应注意什么?
- 欧美网站建设费用是多少?网站建设流程是怎样的?
- 营销型网站建设的优势是什么?如何进行有效的营销型网站建设?
- 热门tag
- 标签列表